Iconic Symbolism: What Are Icons and When to Use Them

In today's digital landscape, visual communication reigns supreme, and one key element that plays a crucial role in this realm is the humble icon. Icons are versatile symbols that come in various forms, from pictorial representations of real-world objects to symbolic glyphs and textual labels. They serve as integral components of user interface design, contributing to the accessibility and overall user experience of digital platforms.
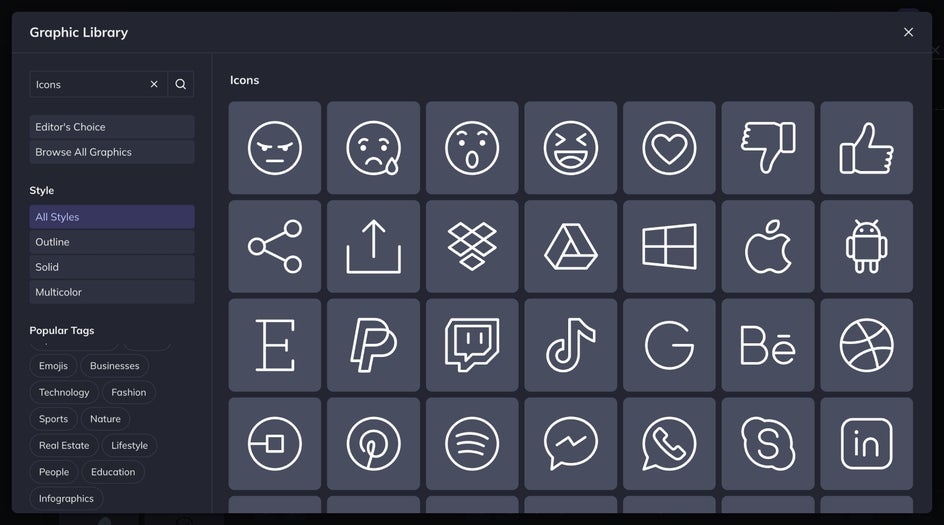
Discovering the ideal icon to elevate your project is effortless with the Graphic Designer's extensive Graphic Library. Whether you're seeking a sleek symbol to enhance your brand identity or a vibrant icon to streamline website navigation, BeFunky offers a ton of high-quality icon graphics and color vector graphics for every project. With just a few clicks, you can explore an extensive collection of icons meticulously curated to empower your creativity and bring your vision to life.

What Is an Icon?
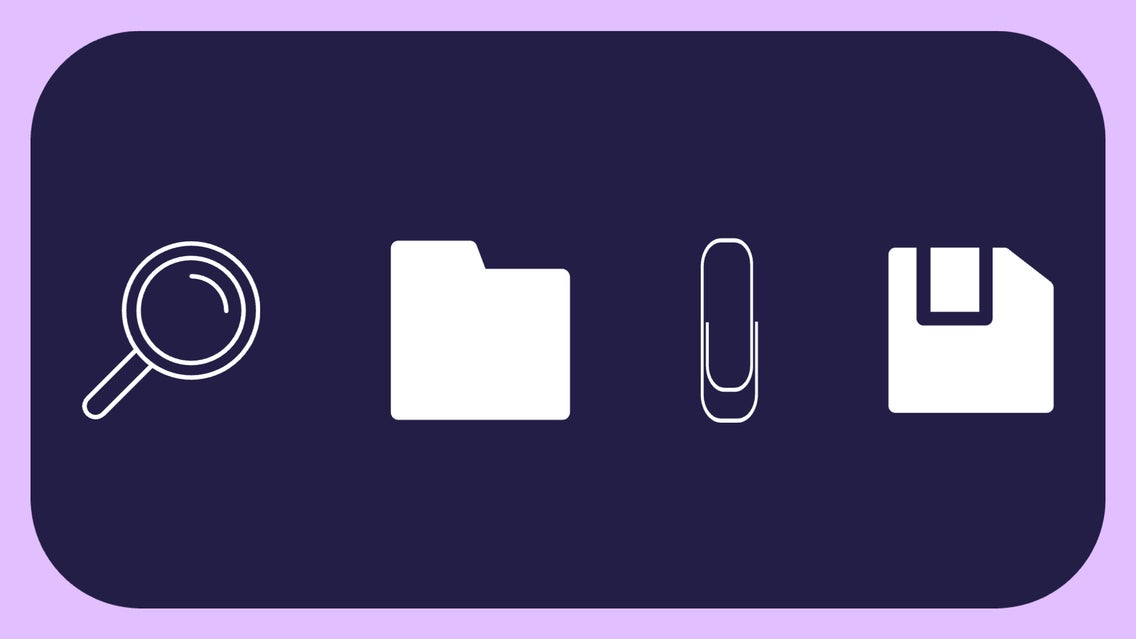
Icons can take various forms, including pictorial representations of real-world objects like a folder symbol for electronic organization, and a thumbs up for a like. They are an integral part of user interface design, contributing to usability, accessibility, and user experience. Icons visually represent objects, actions, or concepts, making it easier for users to recognize and understand them.

How Does an Icon Differ From Graphics / Symbols?
Well-designed icons can transcend language barriers and be understood by users from different linguistic backgrounds. While icons are a specific type of symbol used to represent objects or actions in user interfaces, symbols encompass a broader range of visual representations, and graphics encompass all visual elements used for communication, including icons and symbols.
Where Can Icons Be Used?
Here are a few use cases where icons can be used effectively for educational purposes, your brand, or website navigation.
Education
Icons can serve as visual aids to reinforce verbal instructions or written content. For example, using icons alongside text in presentations, worksheets, or textbooks can help students better understand concepts by providing visual cues. Icons can be incorporated into interactive learning activities or educational games.

For instance, matching games where students match icons with corresponding concepts or actions can help reinforce learning in a fun and engaging way. Icons can improve accessibility for students with learning disabilities or language barriers. Visual representations can help clarify instructions or content for students who may struggle with textual information alone. Find out how BeFunky has been used in classrooms here!
Brand Identity
When using icons for brand identity, it can provide a consistent visual element that can be used across various platforms and mediums, from digital platforms to print materials.

This consistency helps in building brand recognition and strengthening brand identity over time A well-designed icon can serve as a distinctive symbol that instantly identifies a brand. Think of the Apple icon in the corner of your screen or the Facebook Marketplace storefront icon. These are instantly recognizable and evoke strong associations with their respective brands. Icons are a powerful tool for building and communicating brand identity, helping brands stand out in crowded markets and leave a lasting impression on consumers.
Website Navigation
Icons can greatly enhance website navigation by providing visual cues, improving user experience, and making navigation more intuitive. You can find out more about how you can use BeFunky to create an accessible website here.

Icons can accompany text labels in navigation menus, making them more visually appealing and easier to scan. For example, a house icon can represent the "Home" page, a magnifying glass can represent "Search," and a shopping cart icon can represent "Cart" or "Checkout." Icons are especially useful for mobile website navigation, where space is limited. Mobile menus often use iconography, such as the "hamburger" menu icon (three horizontal lines), to indicate a collapsible menu, or a plus sign to indicate more.
Master Using Icons With BeFunky
As versatile symbols, icons take on various forms, from representing real-world objects to embodying abstract concepts, and play a crucial role in user interface design. Icons serve as the cornerstone of usability, accessibility, and overall user experience across digital platforms.
With BeFunky's Graphic Designer and its extensive Graphic Library, the quest for the perfect icon becomes an effortless endeavor. Whether crafting a captivating brand identity or enhancing website navigation, BeFunky offers a diverse array of high-quality graphics to meet every design need. Embrace the transformative potential of icons within the digital landscape, and let BeFunky empower you to create memorable experiences that resonate with your audience.
With just a few clicks, you can explore a meticulously curated collection of icons, empowering your creativity and bringing your vision to life. Let BeFunky be your gateway to iconographic brilliance, where creativity knows no bounds, and every design endeavor shines with distinction. Embrace the transformative potential of icons within the digital landscape, and let BeFunky empower you to create memorable experiences that resonate with your audience.