Design An Amazing Etsy Header

By now, you’ve learned to perfect your product photography for your Etsy store. Now it’s time to create a professional, eye-catching Etsy banner that draws in potential customers and inspires trust in your brand.
Don’t worry: You won’t need years of design experience, and you definitely won’t need any complicated, expensive software. With the BeFunky Graphic Designer, you can create the perfect Etsy header for free in just a few simple steps.
Create the Perfect Etsy Header for Free
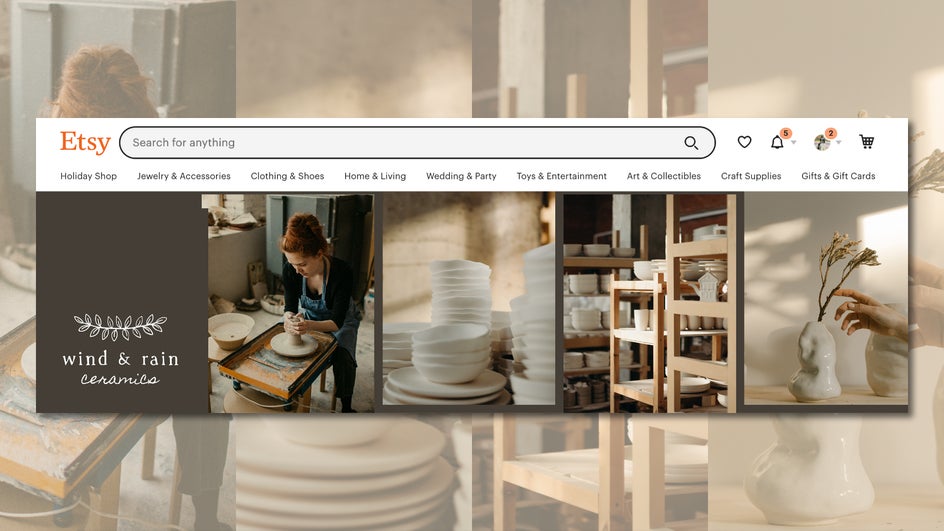
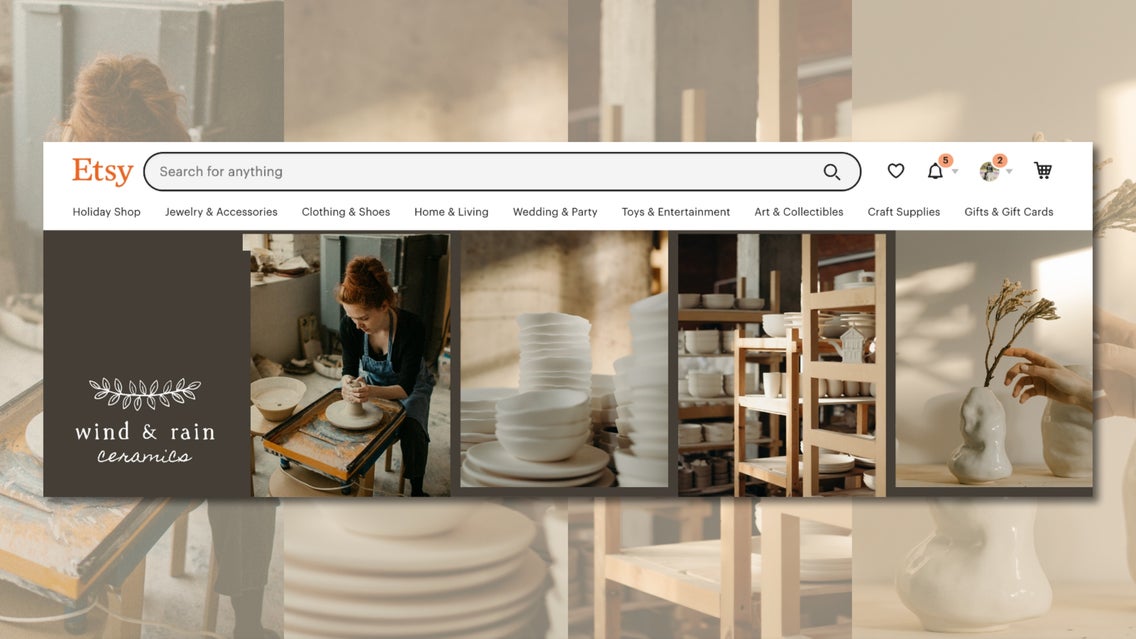
Your banner is the first thing your customers will see when they click on your Etsy shop. That means it needs to look both attractive and professional, while also conveying your brand’s personality and showing off your product range. That’s a lot to ask of a single image! Luckily, with free Etsy banner templates created by professional graphic designers, making a beautiful header for your storefront takes just a few clicks.
If you’re worried about how to customize these templates to your needs, don’t be! We’ve made sure to include some design tips throughout this tutorial so that your finished Etsy header looks as perfect as possible.
Step 1: Pick the Right Banner Template
Sizing is important when it comes to header images. The optimal size for a big Etsy banner is 3360 x 840 pixels, while the optimal size for a mini Etsy banner is 760 x 100px. Use anything smaller than these and you risk your banner looking blurry or pixelated.
Should you use a big banner or a mini banner? First, keep in mind that the mini banner won’t show up on mobile. Second, decide if you want to prioritize product listings or if you’d rather make a bold statement with your brand. According to Etsy, “mini banners are best if you’d rather your shop icon and listings take primary focus.”
Whether you choose a big banner or mini banner, you can avoid any sizing guesswork by using one of the Graphic Designer’sfree Etsy banner templates. These templates are versatile and customizable, and align with Etsy’s recommendations for headers: They’re sized correctly, allow you to highlight your best product photos, and use very little text - plus, the Designer allows you to get creative with a library of thousands of hand-drawn graphics.
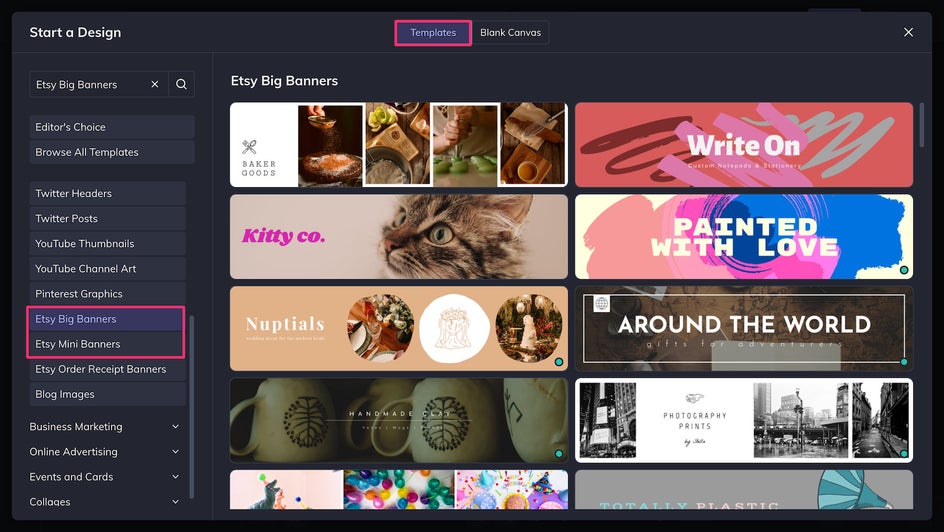
To use a free Etsy banner template, just click on Social Media in the sidebar of the Template Library, then scroll down to Etsy Big Banners or Etsy Mini Banners. Or, click here to go directly to the Etsy category! There are many ways to style your Etsy banner, and you can even change it seasonally throughout the year. Today, we’ll be creating a big banner that showcases the best of our products.

Step 2: Replace the Images
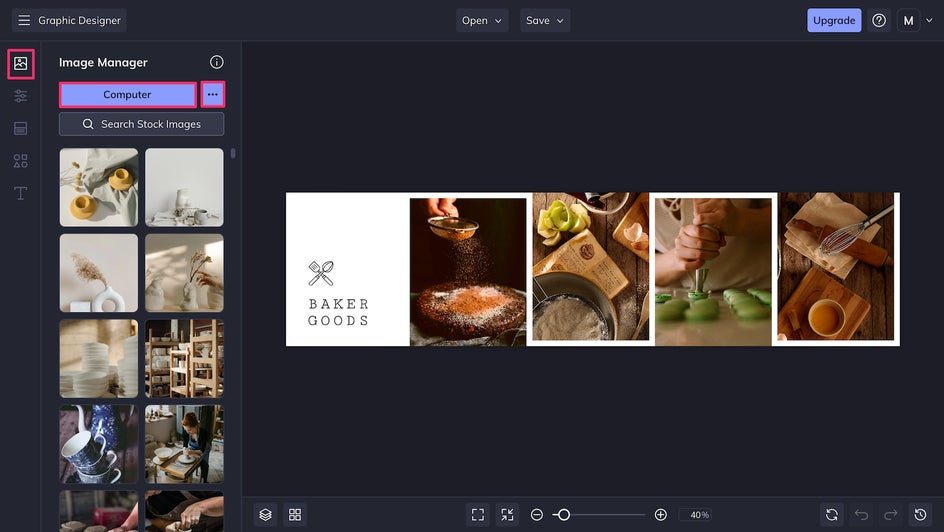
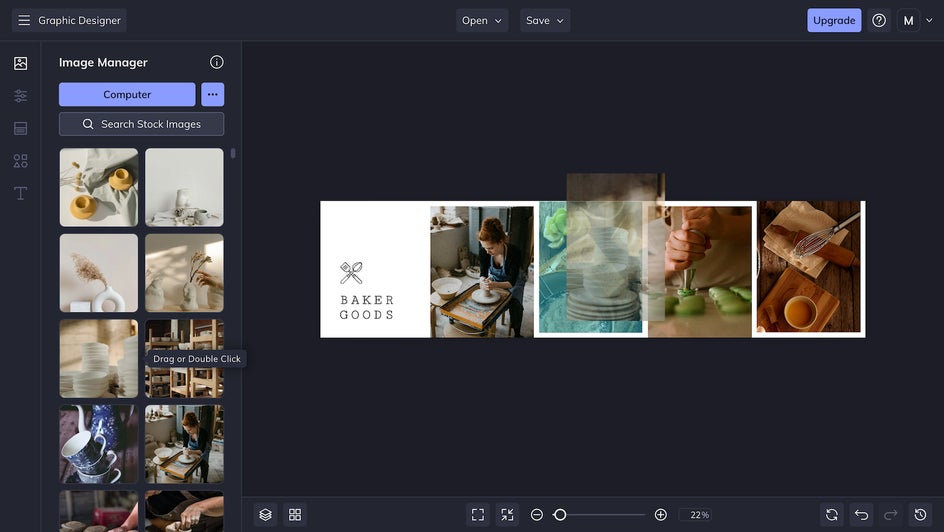
Uploading images to the Graphic Designer is simple: Just click Computer or even upload from your Google Drive. You can also drag and drop files right into the Designer!

Once you have all your product photos ready, simply drag and drop them from the Image Manager straight onto the design.

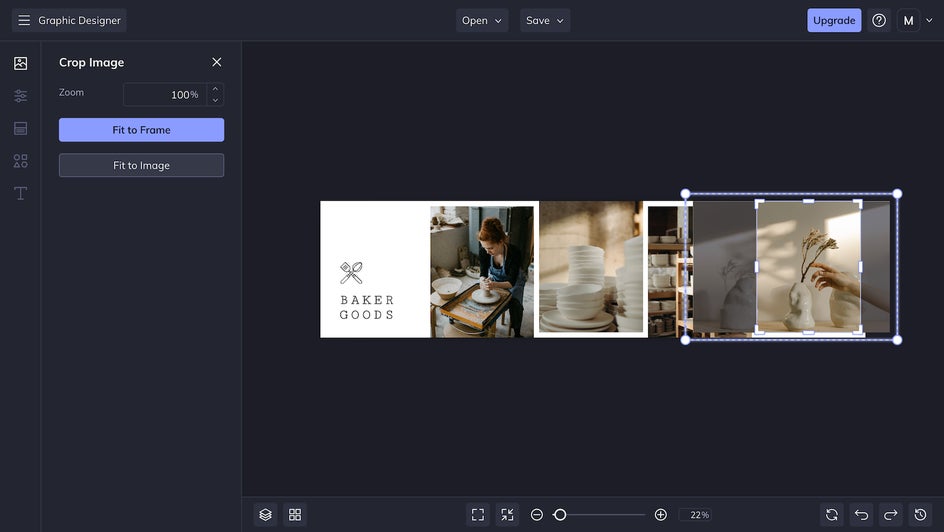
To adjust the positioning of an image, double-click it, then click and drag to move it around. Make sure you click and drag the image by the gray-tinted part. This will leave the frame in place so that the design remains intact.

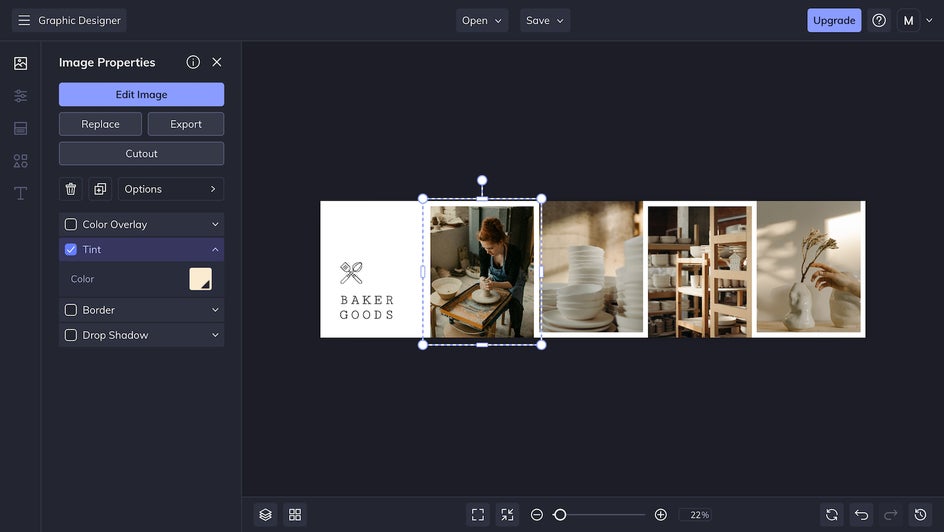
Your images should flow with your brand and with each other. It’s a great opportunity for you to create a cohesive brand design. If the images don’t look cohesive next to each other, you can always edit each image individually. Our leftmost image is currently a bit more blue than the rest, so we can adjust the undertones by adding a yellow tint.

Now that our images are in place, the rest of the banner will come together easily.
Step 3: Personalize the Text
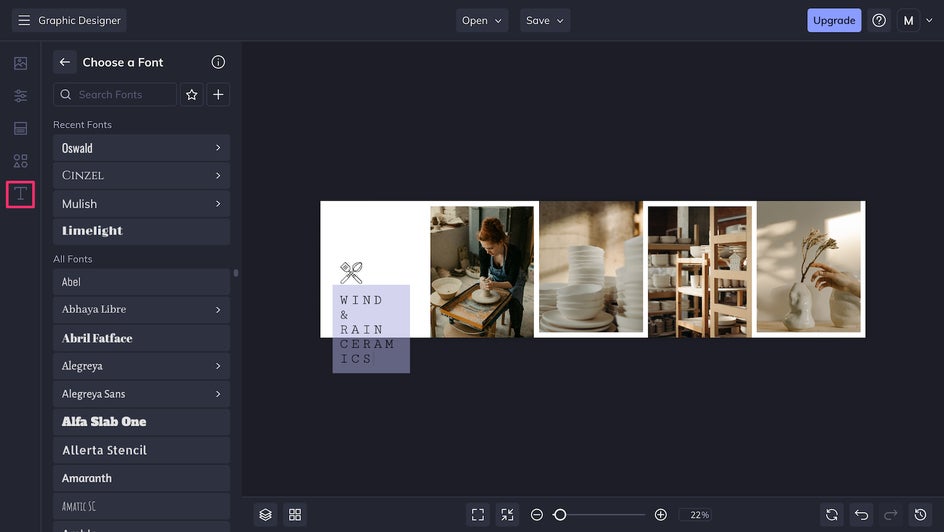
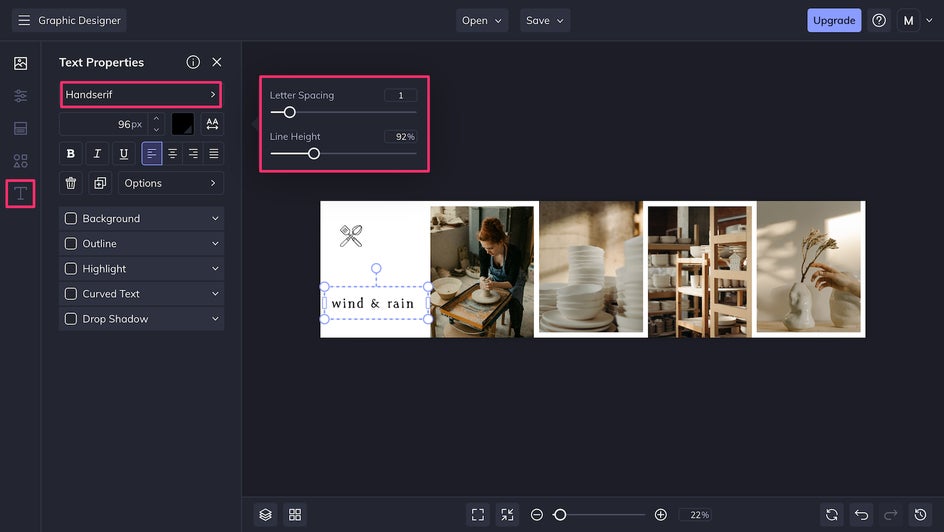
First, double-click on the existing text and type in the name of your shop. At this point, you’ll also see a Text Properties box appear that will allow you to change the text font, color, and more.

BeFunky has a wide variety of typefaces to choose from. When picking your font, remember that even the text should convey information about your brand. We picked a rustic serif that emphasizes the handmade and natural qualities of our store’s ceramics. We also edited the letter spacing so that the letters are a little closer together.

If you’d like to add a subtitle to your shop name, you can always Add Text and pick a complementary font for your subtitle.
Step 4: Change the Color Palette
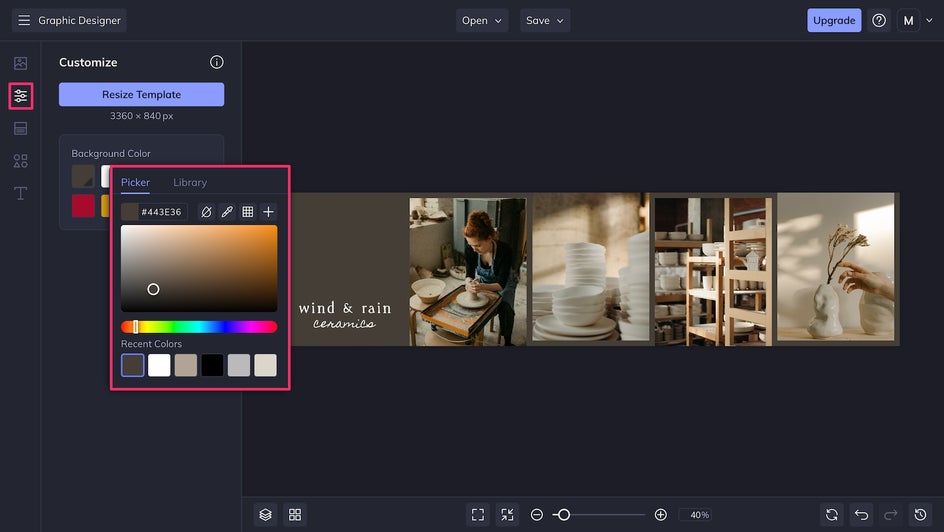
This step is optional, but if you want to stick to your brand color palette, you can click the Customize tab to change the color of the banner background, as well as edit your font color by clicking the text.

Changing the colors can easily make your banner look even more on-brand and professional.
Step 5: Add Graphic Elements
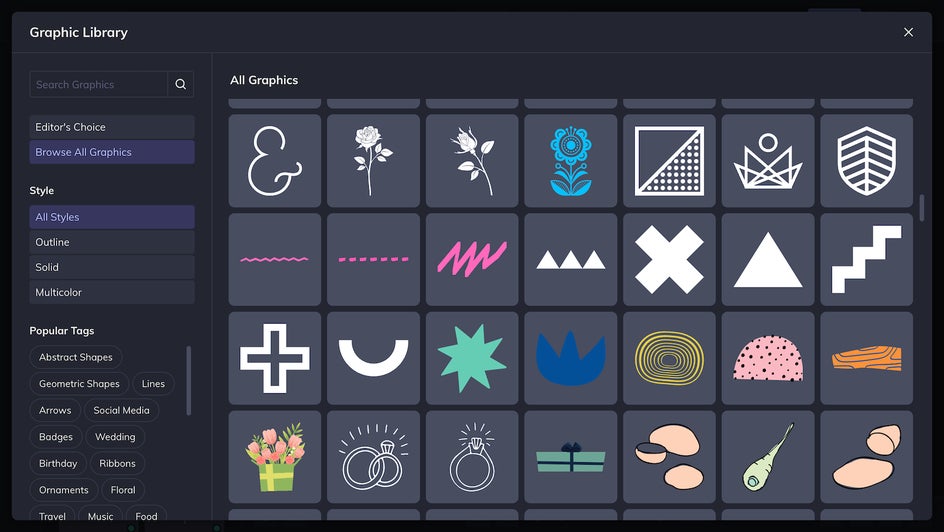
The default graphic in this Etsy header template doesn’t match up with our brand. Luckily, there are plenty of graphics to choose from in the Graphic Designer library.
Click the shapes icon on the left-hand side to access the Graphics tab. You can search by theme, filter by style, and add decorative elements like ribbons and borders as well.

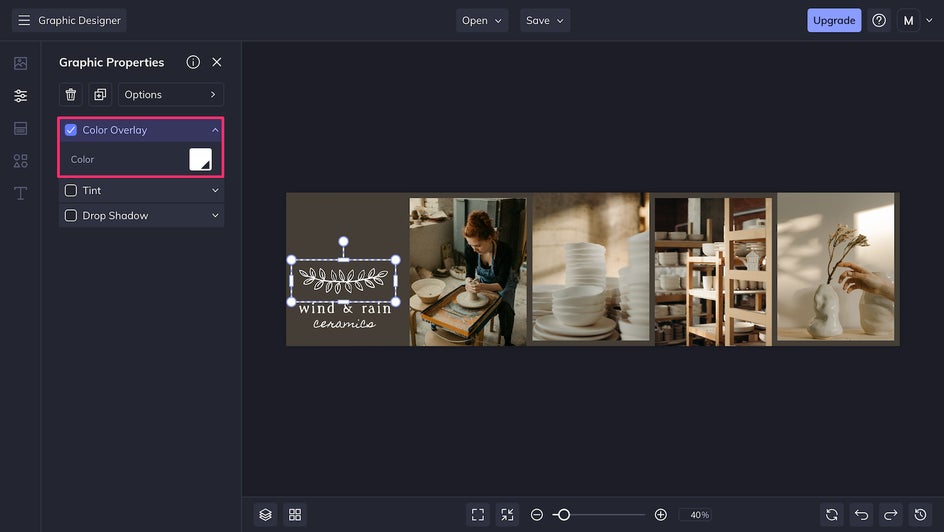
Another option is to add your small business logo where the default graphic was. Just upload it to the Image Manager and drag and drop to add it to your Etsy header! Here, however, we’ve decided to go with a beautiful decorative vine. Don’t forget to change the color using the Color Overlay feature if necessary.

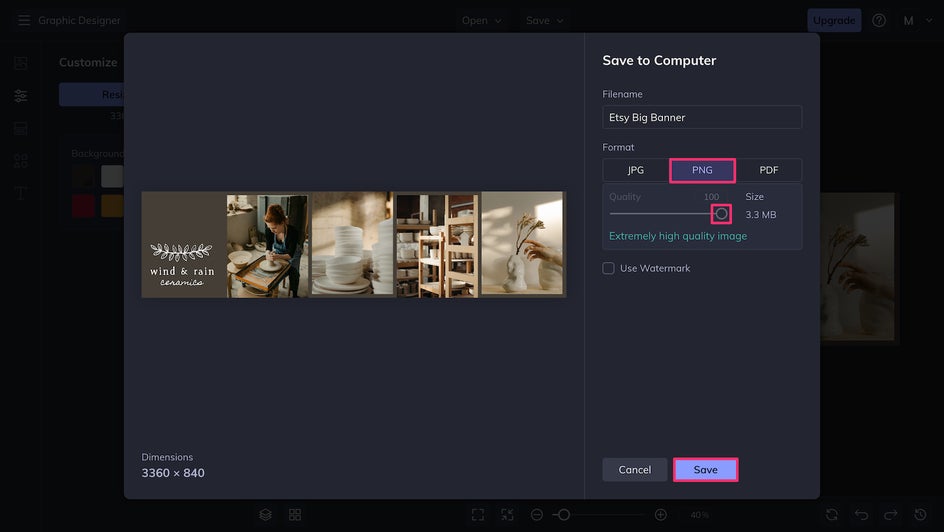
Step 6: Save Your Project
Once you’re satisfied with your Etsy banner, click Save at the top of the screen to save to your Computer, BeFunky, or one of our social sharing options. Make sure to save it as a PNG of the highest quality for the best-looking header!

Now you’re ready to upload a new standout banner to your Etsy shop. It’s that simple!
Create the Perfect Etsy Header for Free
Just because you don’t have any fancy software doesn’t mean you can’t create your own beautiful Etsy header. With the right template, it can be a simple, fun, and cost-free process. A big advantage of using a banner template is that much of the design work is already done for you. Unless you have years of graphic design experience, a professionally pre-designed template will result in a higher-quality banner than if you started from scratch! With BeFunky, you can create the Etsy banner of your dreams effortlessly. Just open up the Graphic Designer to get started!