How to Create an On-Brand Facebook Page Cover

There are more than 200 million small businesses around the world with a presence on Facebook, so if you want to stand out on the platform, you’ll need to ensure your page is eye-catching and on-brand. Many business owners overlook their page’s cover photo, yet it’s the best place to start. After all, your Facebook cover is the first thing your audience sees when they view your page, and first impressions certainly count.
Just like any social media platform, your Facebook Page is a marketing channel, so your cover needs to not only be cohesive with the rest of your online presence, but also effectively showcase what your business is all about.
Thankfully, we’re not only going to provide you with inspiring examples of on-brand cover photos, but we’ll also show you the step-by-step process of making your own. If you’re strapped for time, don’t stress; with our pre-made Facebook page covers, we’ve already done the hard work for you!
How to Create an On-Brand Facebook Page Cover Using BeFunky
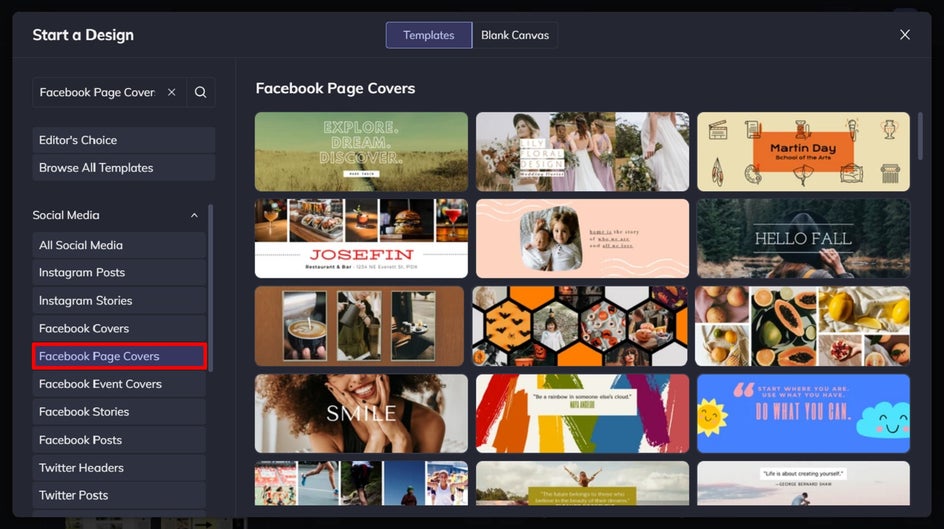
Ready to create a custom Facebook cover photo for your brand’s profile? To get started, head to BeFunky’s Facebook Cover Photo Maker, then click Facebook Page Covers from the menu on the left.
Step 1: Choose a Pre-Made Cover Photo Template
Our Facebook Cover Photo Maker will bring you to our wide range of cover photo templates to choose from. Simply click on the Facebook cover photo design you wish to use. Then, click Use This Template to begin editing it.

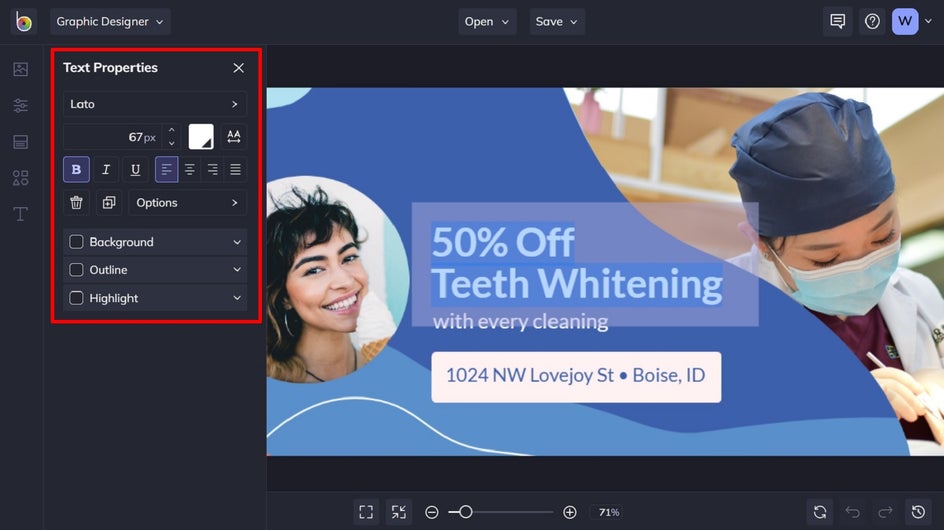
Step 2: Edit the Existing Text
First up, you’ll want to change any existing text in your template to reflect your own business. Do this by double-clicking on any text box on your template and typing what you wish for it to say. You can customize the look of the text by selecting any textbox with your mouse and using the Text Properties toolbar that appears to alter elements such as Font, Color, Spacing, Outline, and more.

To change the text color, select the Text Color tile to gain access to the color palette and select your desired shade from here. You can also input the Color HEX Code if you know it, or use the Eye Dropper Tool to choose a color already present in your template.
Step 3: Swap Out the Imagery
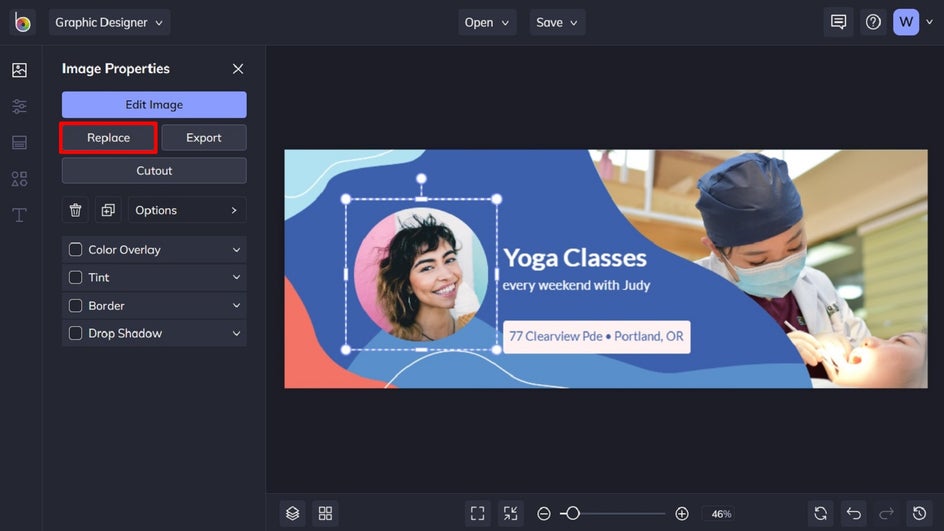
Once the text is taken care of, it’s time to swap out your template’s photos for ones that better represent your own branding. To do this, click on any existing image on your template and select Replace from the Image Properties toolbar that appears. From here you can choose a file from your computer to replace the image with.

Alternatively, you can navigate to Image Manager from the main menu on the left (the top icon) and upload your desired image from your computer, Facebook, BeFunky, or even search millions of free stock photos to use! When your images are uploaded into the image manager, they'll appear as thumbnails that you can simply drag and drop into any existing image on the template for replacing.
Step 4: Change the Background Color, if Necessary
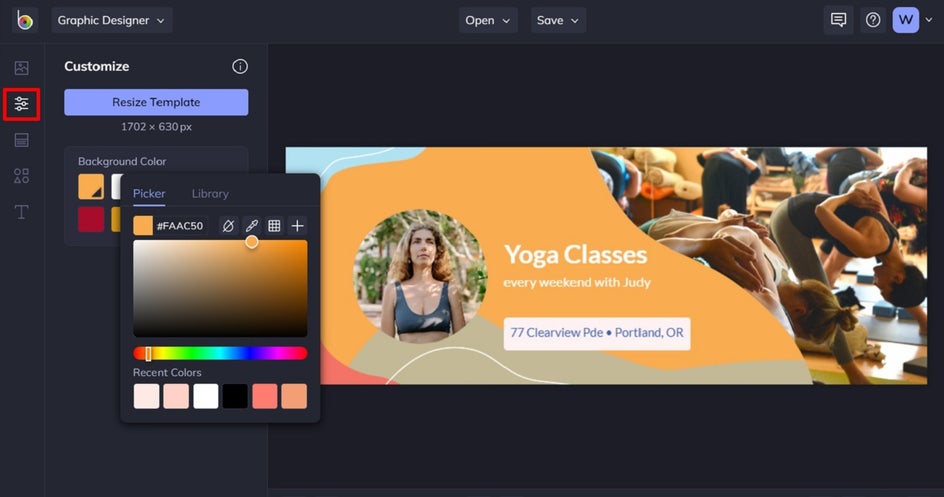
If your template has a background color, you can also alter this by navigating to the Customize tab in the main menu and selecting a Background Color swatch or a custom color of your choosing.

Step 5: Add Graphics
Once you've got your background and imagery taken care of, you can add graphic elements such as shapes, symbols, social media icons, and more. To access the Graphic library, click on the Graphics tab (the heart symbol) in the main menu. Once there, you can click on any of the Basic Shapes to start designing with graphics, or click the Search Graphics button and find more specific vector graphics to use.

Step 6: Customize Your Graphics
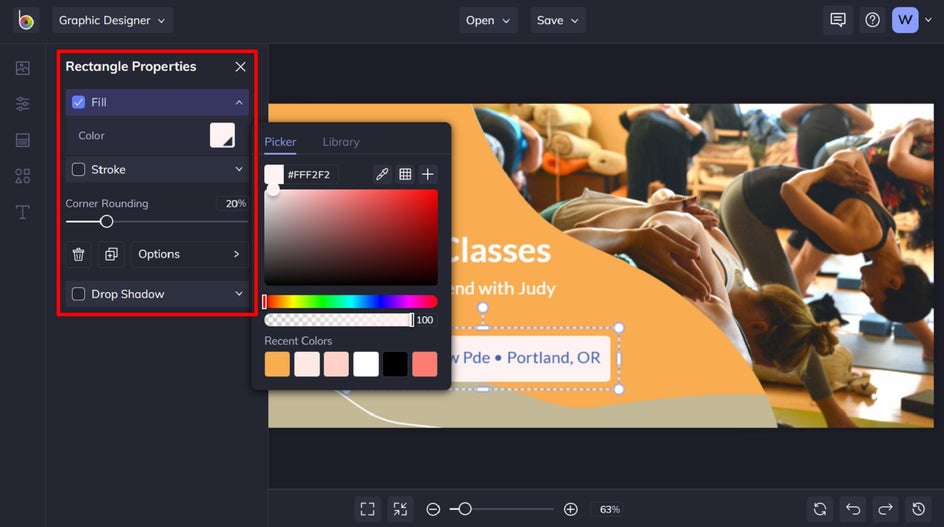
If you added graphics to your cover photo template, then you can also customize these so they’re more cohesive with your own branding. To do this, simply click on the graphic and a Graphic Properties menu appears. From here, you can adjust the graphic’s Color Overlay, Tint, Drop Shadow, and more.

Step 7: Save Your Custom Facebook Page Cover
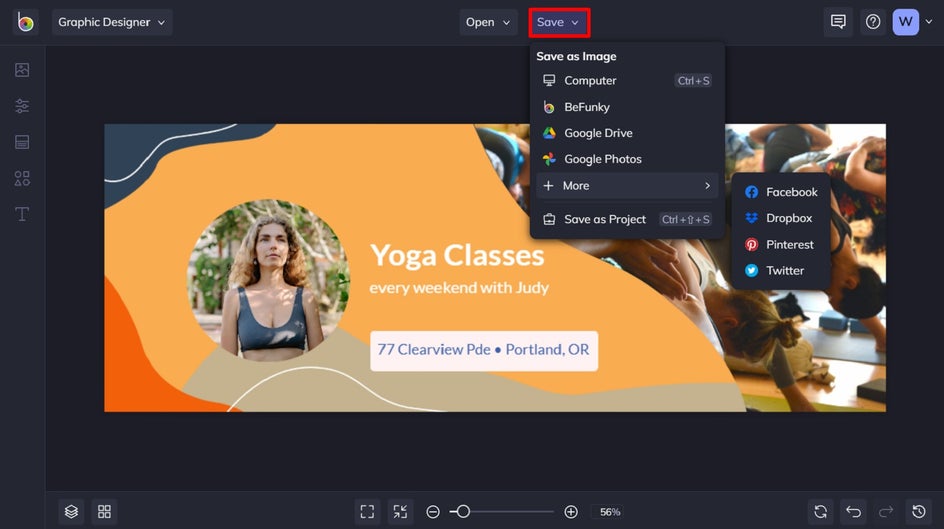
When your Facebook Page Cover design is complete, you’ll want to save it before uploading it to your Facebook page. Click Save at the top to save your work to several locations – including directly to Facebook! Simply navigate to Save > More > Facebook to do this.

If you want to come back to your Facebook Page Cover at a later date (i.e., to update the photos or add information about a new promotion), then we also recommend the Save as Project option (which lets you save it as an editable BeFunky Project file to your BeFunky account or Computer).
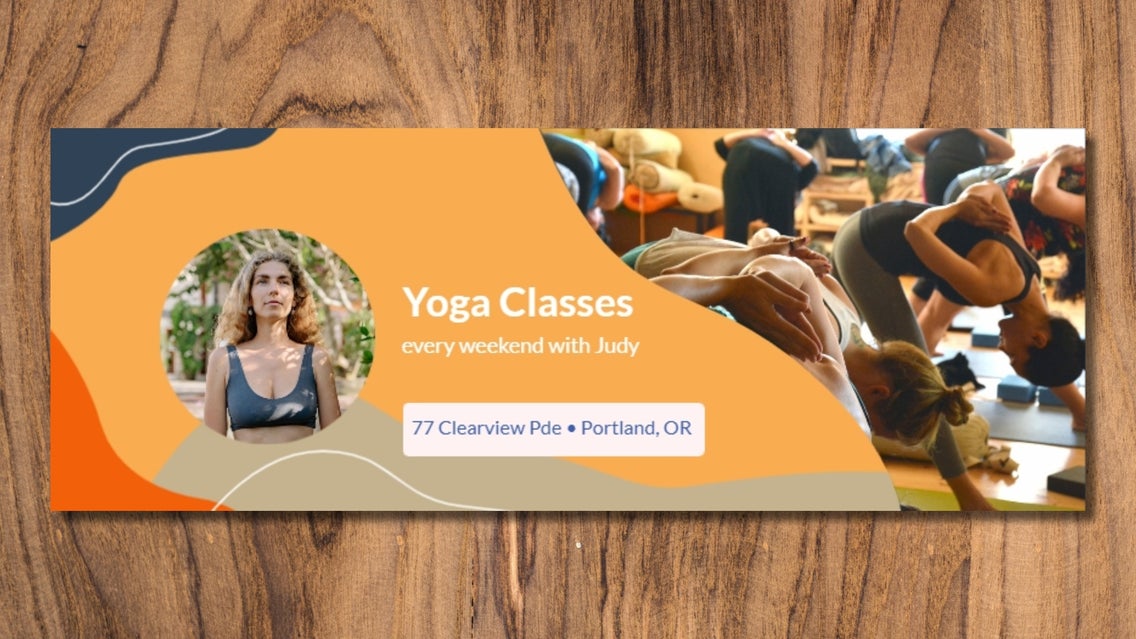
Final Results
Ta-da! Creating an eye-catching and on-brand Facebook Page has never been easier, thanks to BeFunky’s Facebook Cover Photo Maker.

Facebook Page Cover Inspiration
Need some additional inspiration for your own Facebook page cover? Here are just three distinct examples of page covers you can use to both engage and catch the attention of your audience.
As you can see, each one belongs to a different industry, proving that any business – big or small – can create an on-brand Facebook cover.
Café
If there’s one way to get your followers lining up at your café or restaurant’s door, it’s through showcasing photos of your mouth-watering food. Your Facebook cover is the perfect place for this, as those browsing your page won’t be able to miss it!

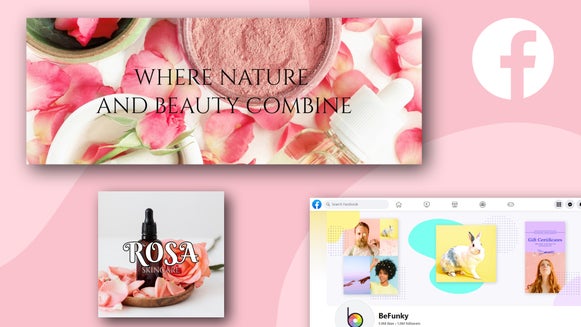
Fashion Label
A collage-style cover image lets you display more imagery, therefore offering a greater selection of your products. For this Facebook cover, we’ve concentrated on how a fashion label can use such a layout to their advantage. With plenty of room for text as well, this template lets you include your clothing brand’s most important details.

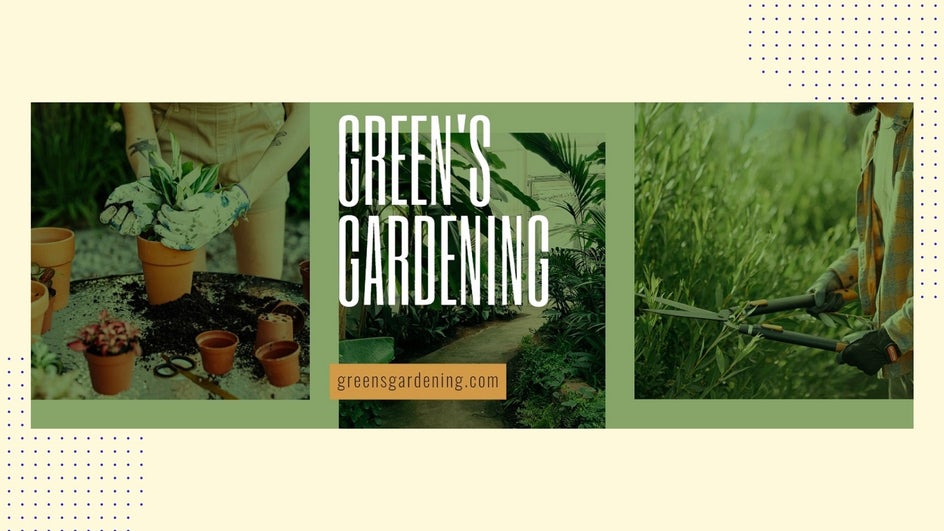
Gardening Business
You don’t have to have a business in the fashion or hospitality industry to be able to create an eye-catching Facebook cover image! Take this design showcasing a gardening business, for example, which still looks modern, professional, and totally on-brand. You might also notice that this Facebook page cover features a wide range of gardening services through its imagery. This allows the business owner to tell a story about who they are and what they do.

Boost Your Brand With a Custom Facebook Page Cover
Creating an eye-catching and on-brand Facebook Page has never been easier, thanks to BeFunky’s Facebook Cover Photo Maker. Go on, try our Facebook Page Cover templates for yourself!