Create Eye-Catching Blog Images

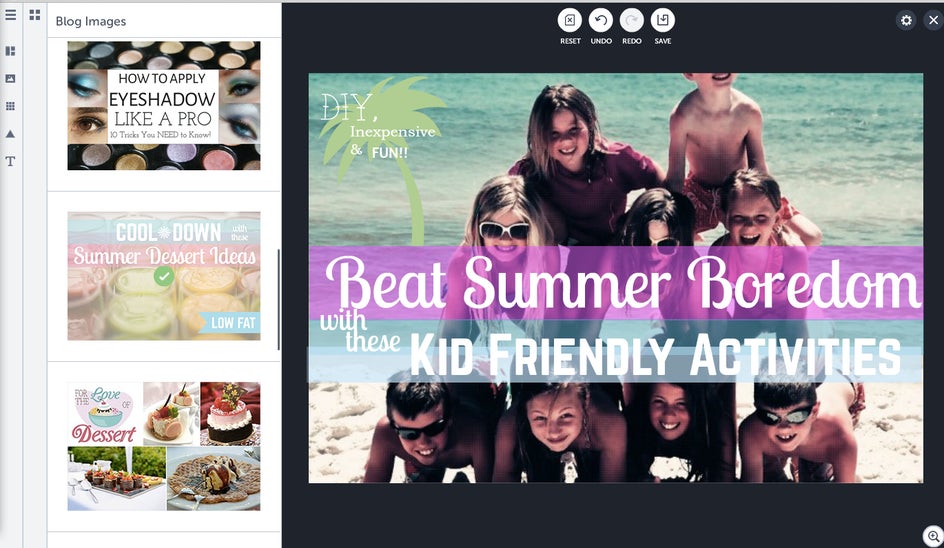
Any blogger's goal is to grab the attention of readers and web-surfers. Enter the new BeFunky Designer. It's your new secret weapon for creating eye-catching blog images. I wrote about creating mouth-watering pins in my last post, but the Designer can do so much more than just food images. I used my Beat Summer Boredom post as a jumping off point to create an awesome blog post image:

I just took the header from that post, inserted it into my favorite template (which involved food of course) under "Blog Images."

Then I just clicked on the text boxes, dragged them to a better location that allowed the kiddos' faces to show, added a very appropriate palm tree, and voila, a blog image sure to keep desperate parents reading through your entire post!

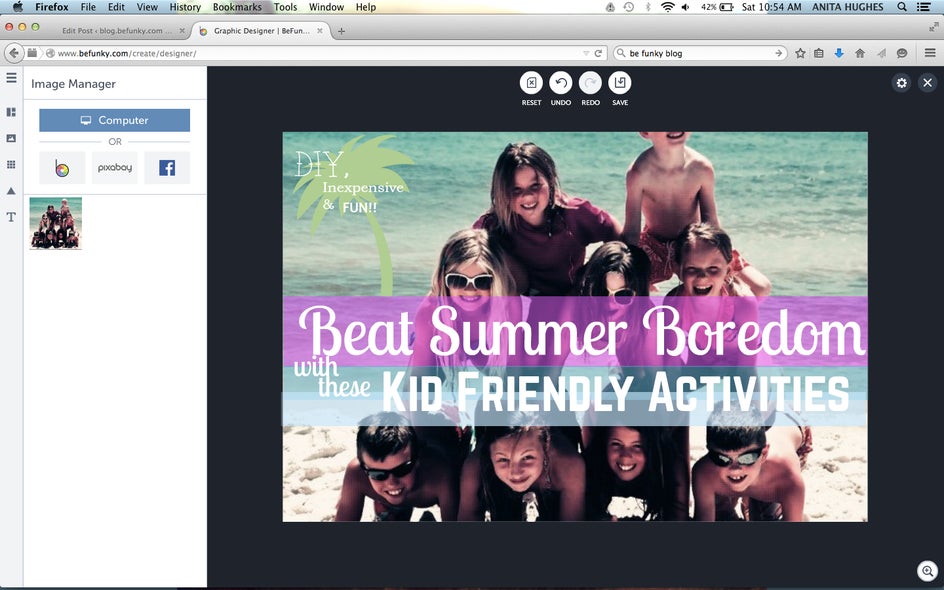
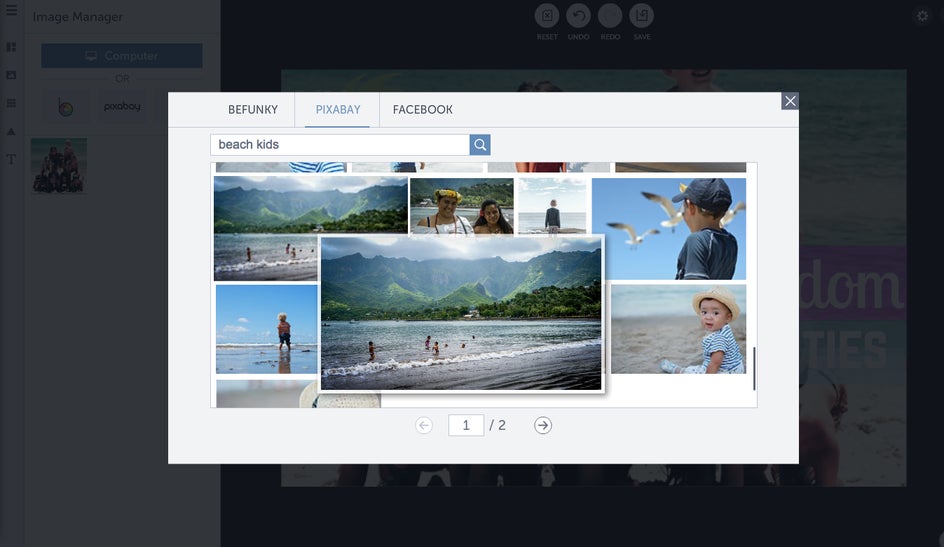
Also, with the BeFunky Designer you don't have to have your own photos. (PS: This is not my photo). BeFunky has teamed up with Pixabay, which has gazillions of gorgeous photos you can use to your heart's delight. You can find it under Image Manager, where you will also have the option to upload images from Facebook, BeFunky, or your Computer.

You can browse by topic, such as food, travel, or beach kids—be as general or specific as you want, either way you'll have tons of photos to browse and choose from.

I hope my tips and tricks will inspire you to give the new designer a try. Check out all of our recent posts to learn more and get creating!















