Introducing Our New Layer Effects

The wait is over! Now, you can easily add a drop shadow to your text layers. Our new Drop Shadow layer effect isn't just for text, though. You'll find that it's available for shapes, graphics, and image layers too. Along with Drop Shadow, we are also introducing a Border effect that'll embolden your layers and make them stand out from the background. There are countless ways to get creative with these new features. Check out a few of the possibilities below:
Add Drop Shadows to Text
Utilizing these effects provides even more creative ways to customize your design. Drop Shadow can make your text stand out. For your favorite fonts that just aren’t thick enough for your current project, or for those that need a little extra something to make them stand out among other elements, your text is easily customizable to match your aesthetic.

Glow Up Your Layers
These new effects can be used to create a glow around your layers – a perfect way to add a neon effect to text or graphics, or give your subject a literal healthy glow. Depending on how you choose to utilize the corresponding sliders, you can even create the illusion of a light source for your glow. By increasing the opacity and changing the color, you can achieve a more dramatic, artificial glow.

Add Depth to Your Graphics
With Drop Shadow, you can also add depth and dimension to your graphics. Create blurred shadows, heavy outlines, and more by adjusting the various sliders. Even the most basic, geometric graphics can look interesting with a little drop shadow flair. And if you apply a little glow, you can create your own neon tubing sign!

Create Dramatic Outlines
By using a drop shadow, you can add an outline to your image layer, which creates a border around the actual image, rather than the total pixel area. You can do this by editing the angle, distance, opacity, and more of a drop shadow. This effect can be adjusted to create outlines of varying styles – from subtle to bold. These are perfect for YouTube thumbnails where you want to stick out from a busy background, or any design with complex patterns and graphics.

Fortify Your Borders
The Border effect allows you to add a border to any image layer – with the ability to change and customize it again, wherever you are in the editing process. With this effect, you can customize both the thickness and color. Add a quick and easy border to any minimal image to really make it pop.

How to Add a Drop Shadow to Text
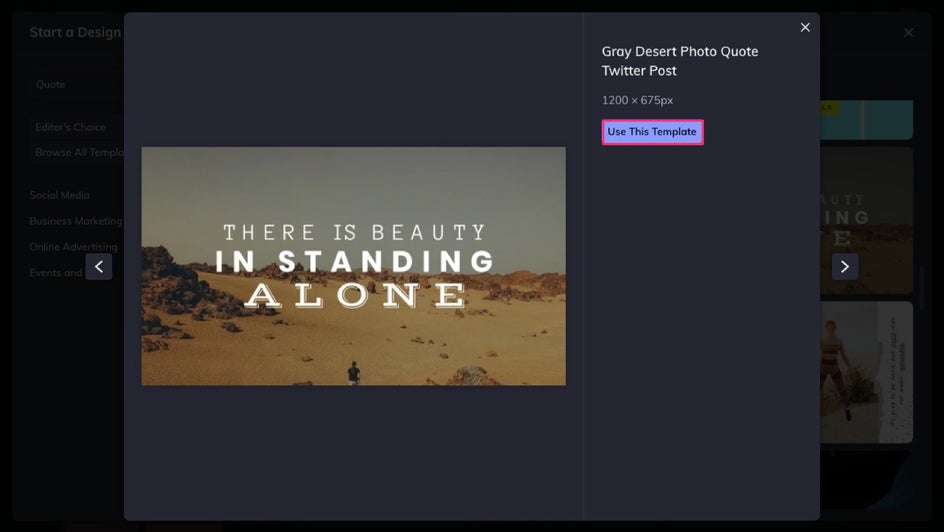
Now we're going to demonstrate how to add a drop shadow to text – one of the many things you can do with these new features. For this example, we're going to use a quote template from the Graphic Designer template library.

We've chosen this great landscape shot with an impactful quote. But first, let's adjust the placement of the image a little so we can see the whole body of the subject – for impact.

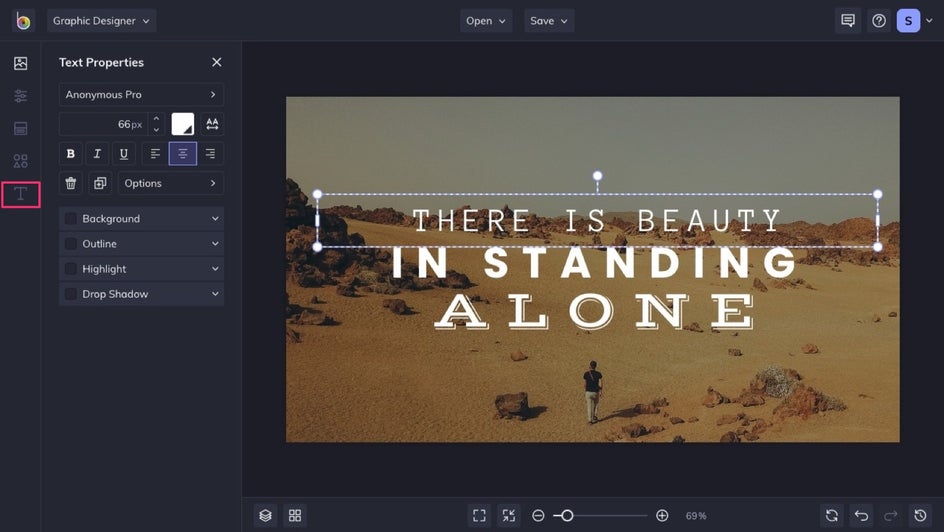
Step 1: Select or Add Text
As we are using a template here, we do not need to add new text. But if you are creating a project from scratch, simply head over to the Text category (the T icon), found on the left-side menu.

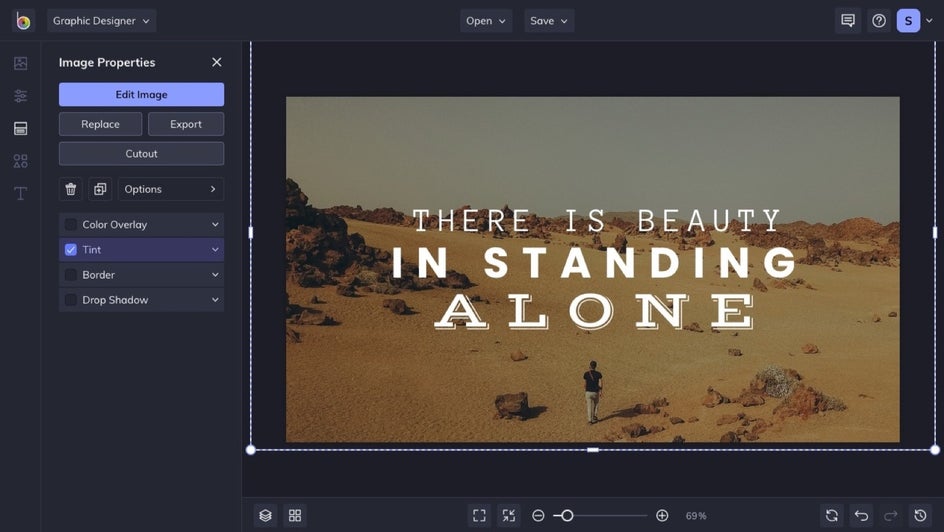
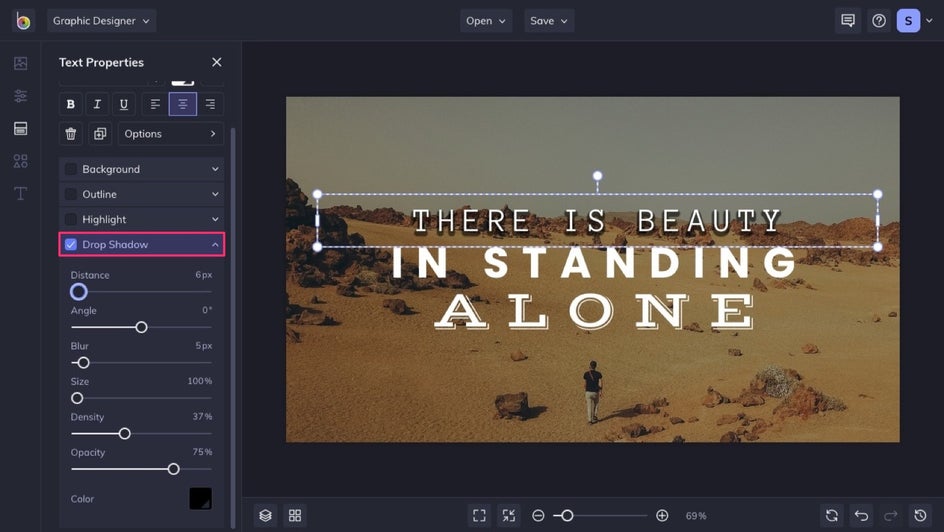
Step 2: Add Your Drop Shadow
Now it's time to add your drop shadow. Simply click on your text, and the Text Properties menu will pop up. From here, you'll find Drop Shadow at the bottom of the applicable effects.

Step 3: Adjust the Effect
For this example, we adjusted the Distance, Angle, Blur, and Density to get our desired effect. As mentioned above, by using the Drop Shadow sliders, you can achieve any number of effects. But for our purposes, a subtle, impactful drop shadow works best.

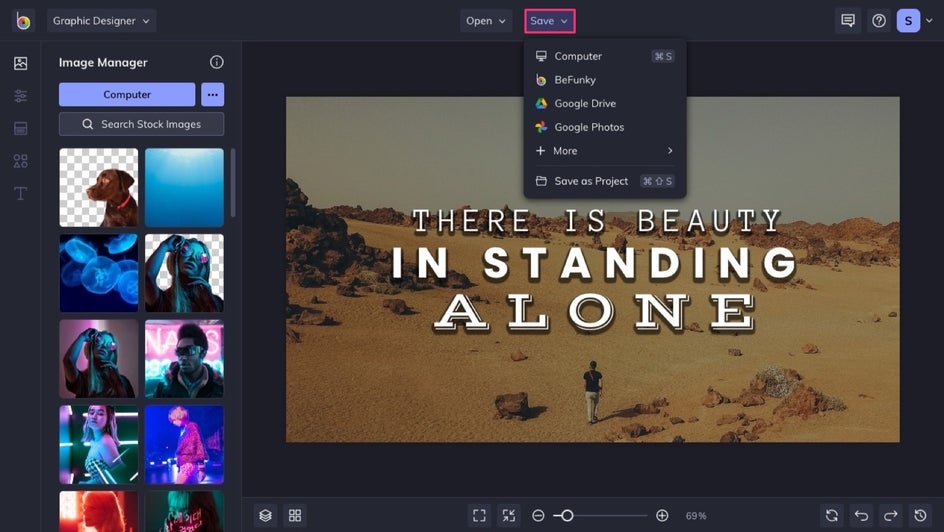
Step 4: Save It
Finally, choose the save location of your choice by navigating to the Save button, found at the top of the editor. You can save it to your computer, BeFunky, Facebook, and more.

And there you go! A simple and easy way to add a drop shadow to your text!


Customize Your Projects Like Never Before
With our new shadow, glow, and border customization options, you can create a one-of-a-kind creation. Make our convenient templates, graphics, and more your own by adding drop shadows, glow effects, and custom text. You can access these features by heading to our Photo Editor and adding a layer, some text, or a graphic. Learn more about the different things you can do with these features and try them out today!