Master Your Graphic Designs With HEX Color Codes

Creatives are known for their ideas and vision. Oftentimes, with creativity comes a lack of organization - it can seem surprising when someone creative has systems and processes in place that create consistency. If you were curious if systems exist at all in the creative world, look no further than the bread and butter of digital design: HEX Color Codes. HEXs allow for consistency to occur within the digital realm by assigning a code to every color on the spectrum.

What Are Hex Color Codes?
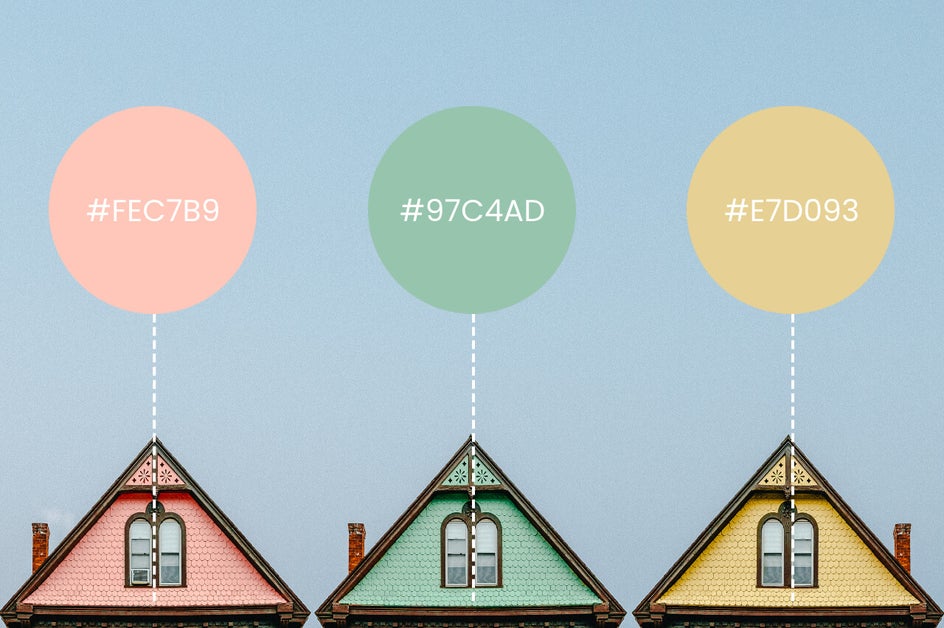
HEX Color Codes are a six-digit sequence, including letters or numbers, which define how much red, green, and blue a specific color contains. These are assigned in values between 00 and FF. The codes start with a hash sign (#), followed by two digits depicting red, two digits depicting green, and two digits depicting blue. In #123456, 12 is Red, 34 is Green, and 56 is Blue. There are 16 million HEX Color Codes that can be created from these sequences.

Why Should You Use Them?
There are different color-coding systems like PMS (Pantone), CMYK, RGB, and HEX. Each color-coding system has a preferred print or digital medium, and the correct coding system will depend on the final product being produced. HEX Color Codes are meant for digital design and are “web-safe," meaning that no matter if you are designing a website or wanting to text a digital card to your friend, HEX codes are able to translate seamlessly across all digital devices without altering the look of the final product.

BeFunky’s Graphic Designer is programmed to use HEX Color Codes, which means whether you are creating assets for a brand that needs you to use their HEX codes, or you are simply wanting to create cohesion in your design by matching your project colors to a photo you are using, BeFunky’s got you covered in the HEX department.
How to Use HEX Color Codes With BeFunky
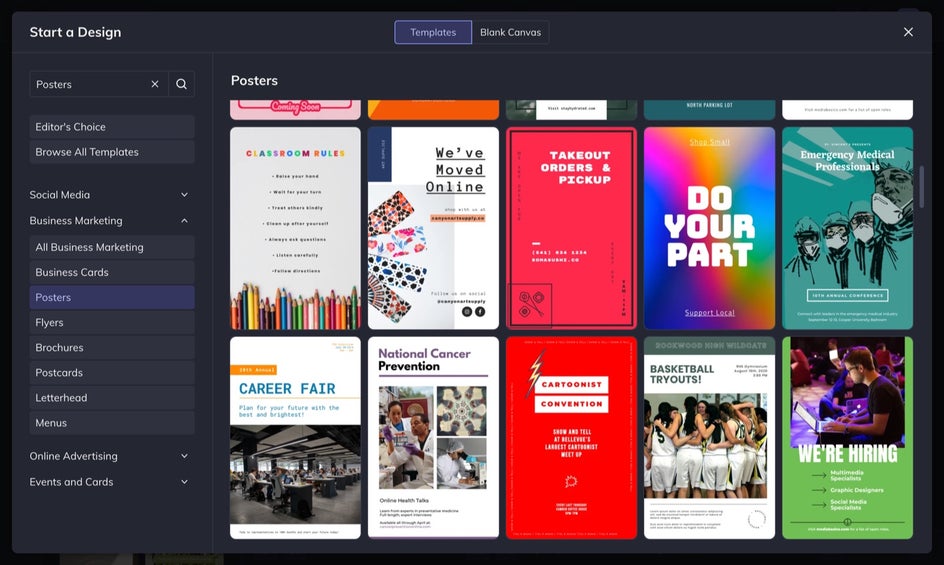
Want to learn how to use HEX Color Codes when editing a template in BeFunky’s Graphic Designer? Get started by searching for a template in the Templates tab and selecting the one you want to work with.

Step 1: Find an Inspiration Photo
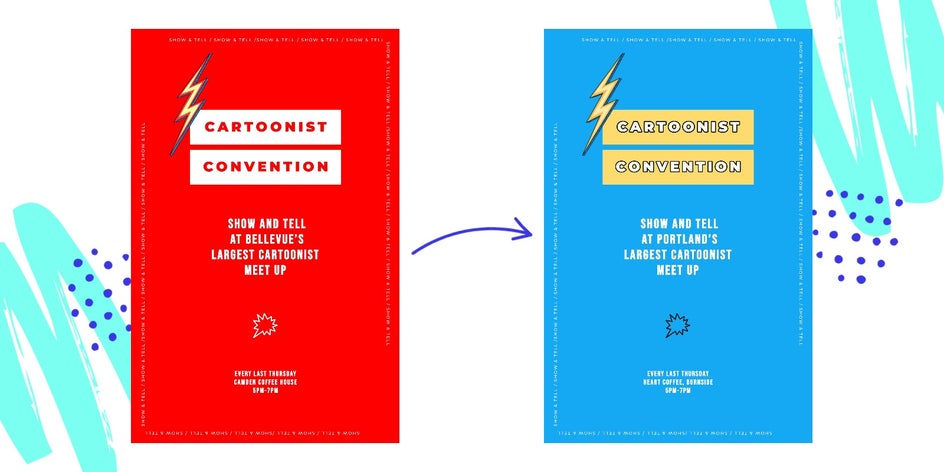
HEX Color Codes can be used throughout any part of your design, including the background, text, and graphic element color. Let’s say that you liked the design of this template but wanted the color palette to follow an old comic book you liked that was more cool-toned.

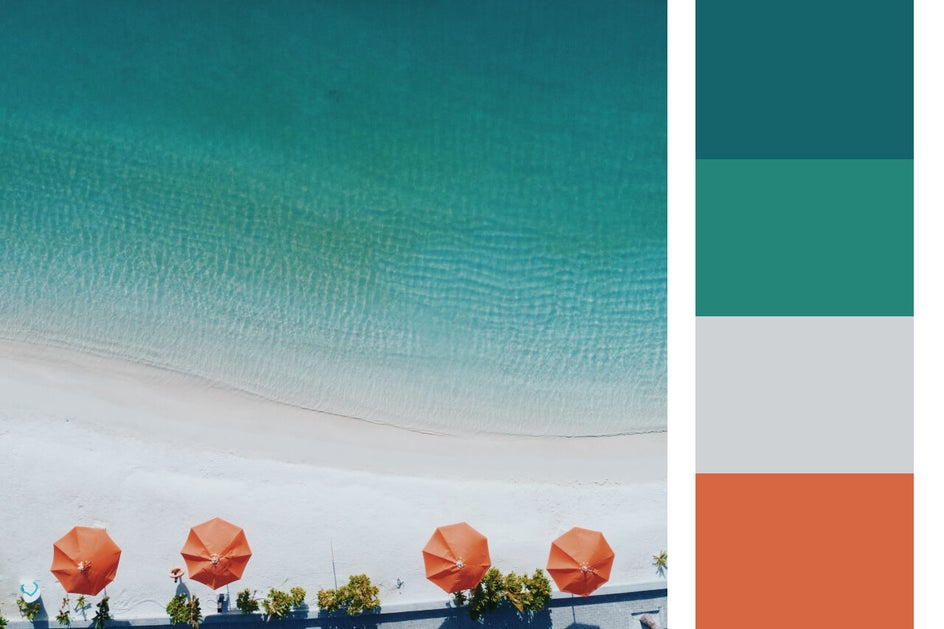
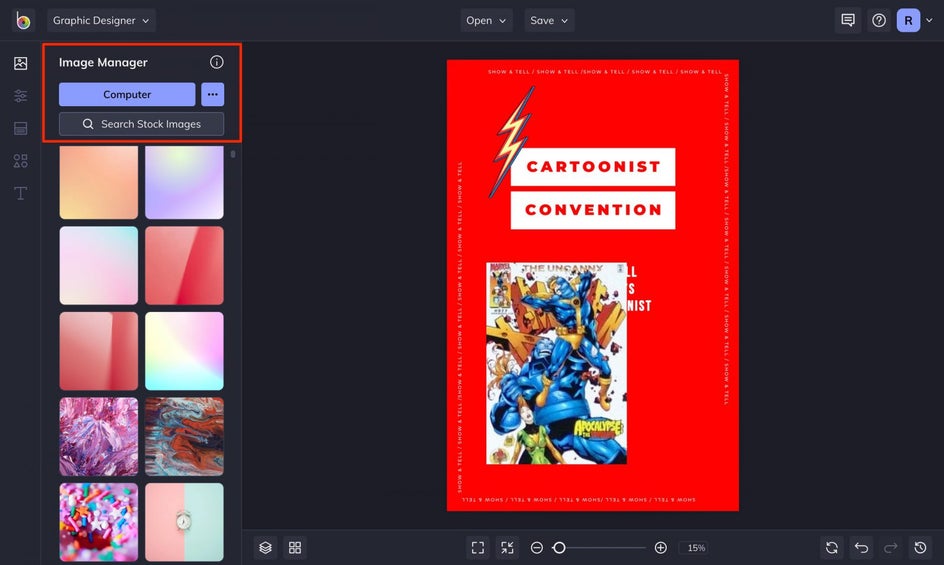
I always start by bringing in the inspiration photo so that I can pull colors from it to use in my design. Through the Image Manager, you can either upload a photo you have on hand or search hundreds of stock images right in BeFunky.
Step 2: Choose Your Colors
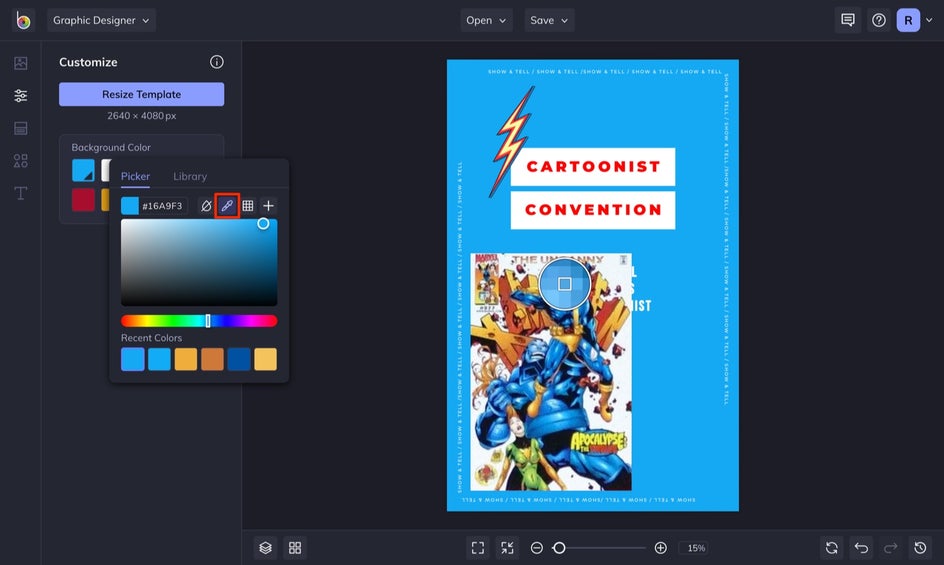
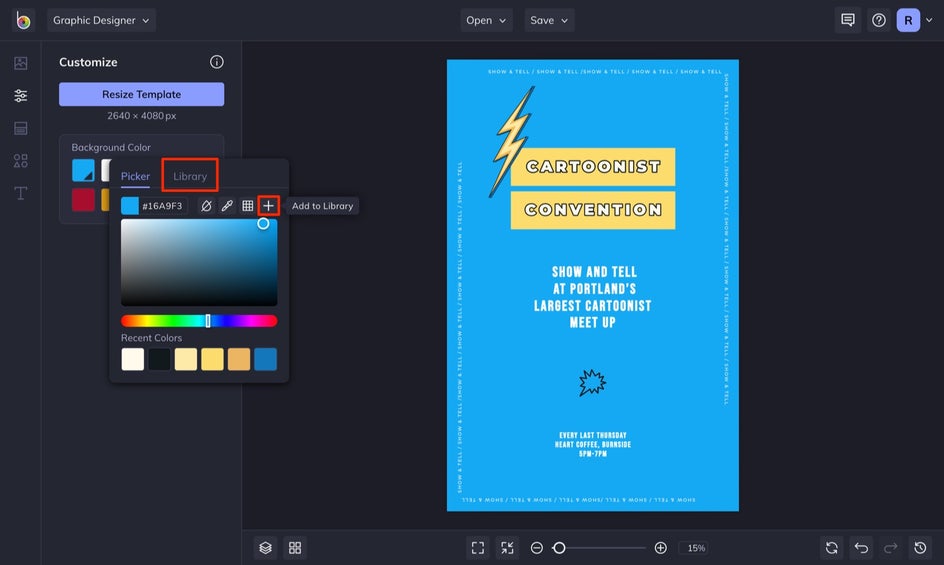
In the Customize tab, select the first square under Background Color. In the menu that appears, select the Eye Dropper Tool. As you select different colors in your image, you’ll notice that the 6-digit HEX Code (located in the HEX box above the Color Palette) will change to match the color. For the color we’ve selected as the background, the HEX Color Code is #16A9F3.

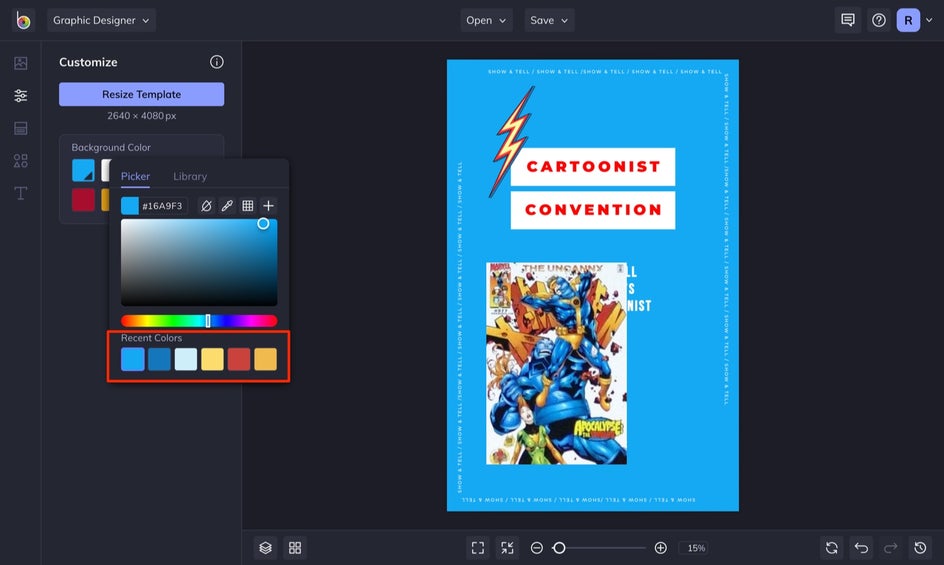
From here, I will usually select up to six colors with the color picker by repeating Step 2. You will notice each time you select a new color, it will appear in your Recent Colors lineup within this menu. This is an easy way to temporarily store colors that you can use throughout the remainder of your design when choosing colors for text and graphic elements.

Step 3: Change the Colors Throughout Your Design
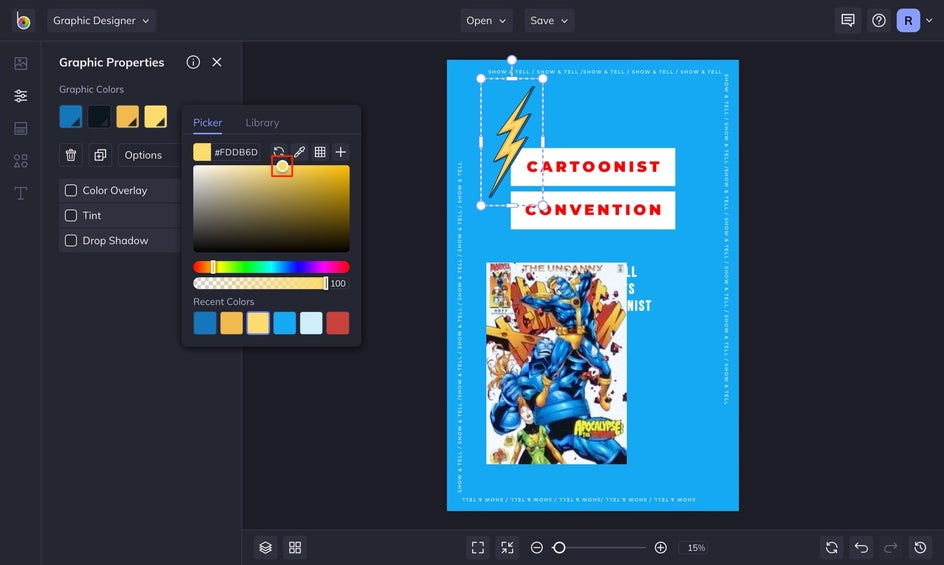
After you select the colors that you want to use, simply select a graphic element that you want to change the color of. For this, we will change the color of the lightning bolt. Because you set up your Recent Colors in Step 2, you can easily select any of these 6 colors in the Recent Colors section - so easy!
If you decide that you want to use another color from your inspiration photo, simply use the Eye Dropper Tool to select a new color. If you can’t find the color you are wanting, in the Color Palette menu, you can click and drag the circular color indicator around in the Picker tab to find the exact color you want. You will be able to see the color change on your graphic as you slide this indicator around. You will also notice a Switch View option, where you can see a grid of popular HEX colors to choose from. If you can’t find what you’re looking for, simply search the web for terms like “seafoam” or “coral” followed by HEX, and you will generate HEX codes that match your color references.

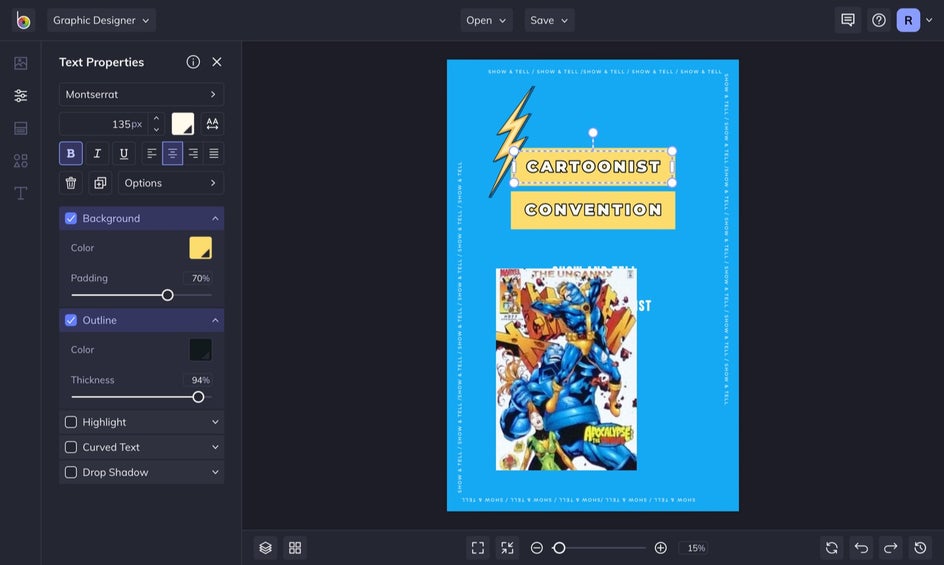
Next, let’s change the color of our template’s text. To do this, simply select the text box with your mouse and a Text Properties toolbar appears. Again, just click on the color swatch to open the Color Palette and select a new color for your text either from the Recent Colors lineup or with the Eye Dropper Tool.
With your text selected, you can change the colors of the styles used on your text like background, outline, and drop shadow.

Your Recent Colors lineup will disappear once you start a new project. If you find that you use these same colors consistently throughout many of your designs or you want to add brand colors to BeFunky that you use frequently, you can add HEX Color Codes to your Library. To do this, simply have the color you want to add selected and choose the + icon in the Color Palette menu. When you open the Library tab, your colors will stay right there for use in any of your new projects.

Finding Colors Is Easy With HEX Color Codes
Not only do HEX Color Codes make it easy to find and use certain colors in your projects, but they also allow you to communicate which colors were used on a project when you collaborate with other team members who are creating various assets. Working with HEX Color Codes is an easy way to keep your colors consistent across your designs and mediums. You can let your creative energy fly knowing that color consistency has been built into BeFunky’s Designer.