How to Create a Stunning eBook Cover for Your Written Masterpiece

Thanks to modern technology, it’s now easy for anyone to write and publish an eBook, so you no longer have to wait for that big publishing deal you’ve been dreaming of to get started. But here’s the hiccup: while you may have an amazing story to share, your eBook won’t reach the success it deserves without an eye-catching cover that shows it’s worth reading.

We know what you’re thinking though; Won’t a beautifully designed eBook cover cost a fortune? Thankfully, with BeFunky’s Graphic Designer, you can design the eBook cover you’re imagining in just a few clicks – no pro design skills necessary! Keep reading because we’re going to show you how!
How to Design an eBook Cover
Ready to design your own eBook Cover? Head to the Graphic Designer to get started!
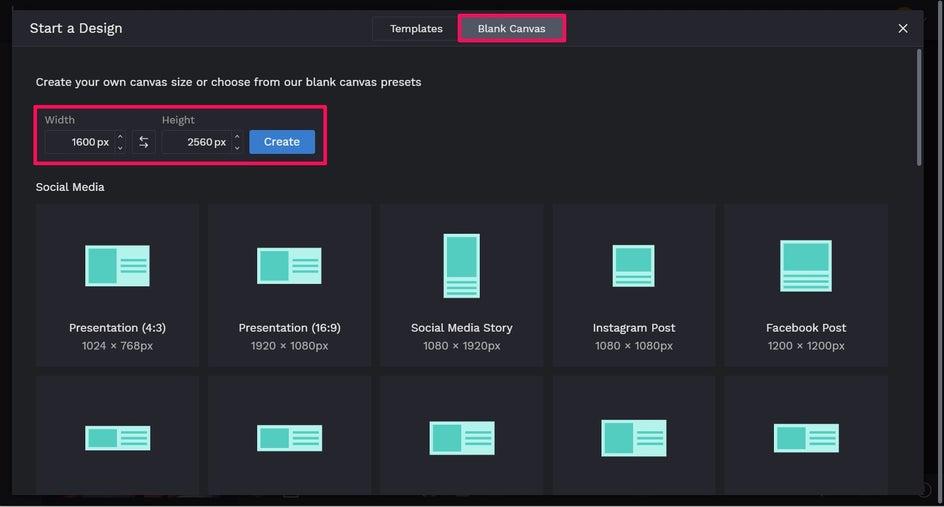
In the Templates Library, click on Blank Canvas up the top. You’ll notice under where it says Start a Design, you can create your own canvas size. According to Amazon Kindle, the ideal size of an eBook cover is 1600 x 2560, so we’ve typed those numbers into the Width and Height boxes. Then, just hit Create.

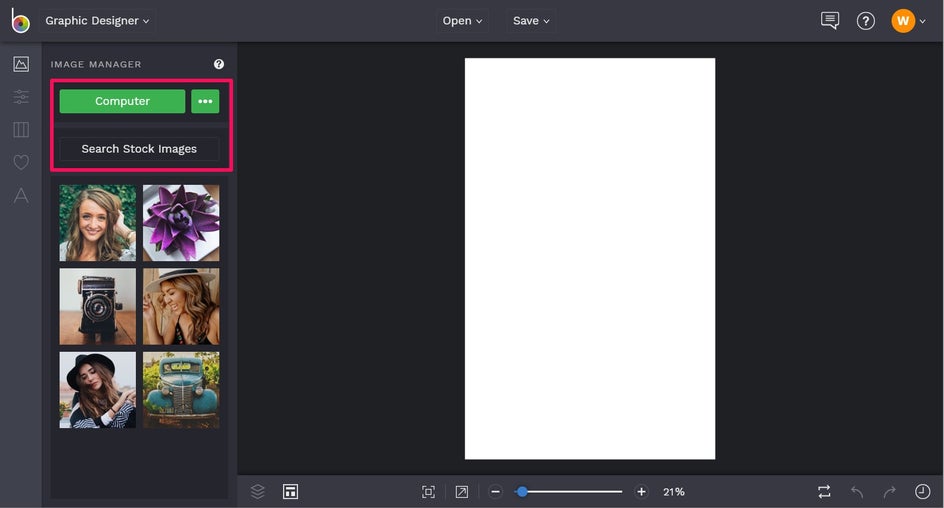
Our next step is to upload the cover image for our eBook. To do this, navigate to Image Manager in the main menu to the left, then click Computer to locate your image file.
Using a stock image instead? You’re in luck, as BeFunky has a library of over one million stock images available for commercial or personal use. You can access this by clicking Search Stock Images.

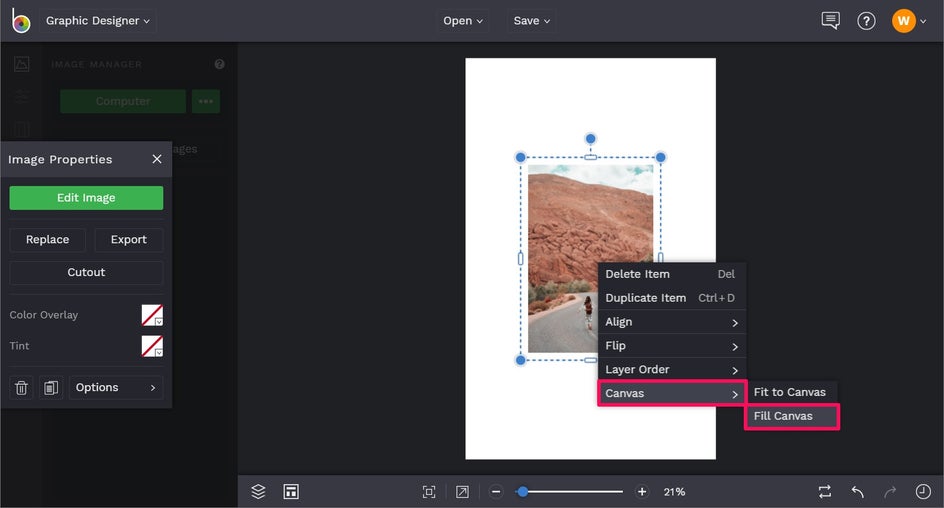
Once you’ve dragged your chosen image onto the canvas, you can right-click it and select Canvas > Fill Canvas. This will enlarge it to fill the entire template.

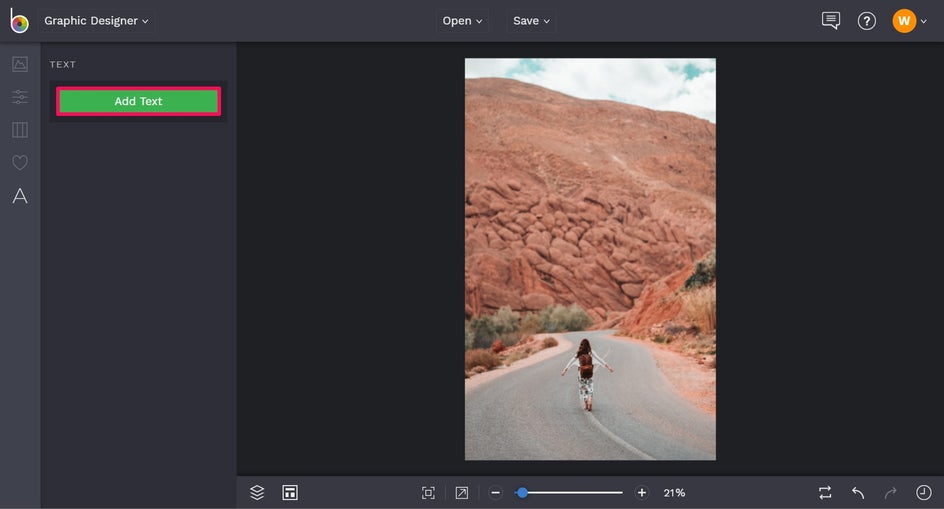
Next, we’re going to show you how to add Text to your eBook cover. Click Text in the main menu to the left (the ‘A’ symbol), followed by Add Text. This will add a text box to your template, which you can simply double-click to type in what you want it to say.

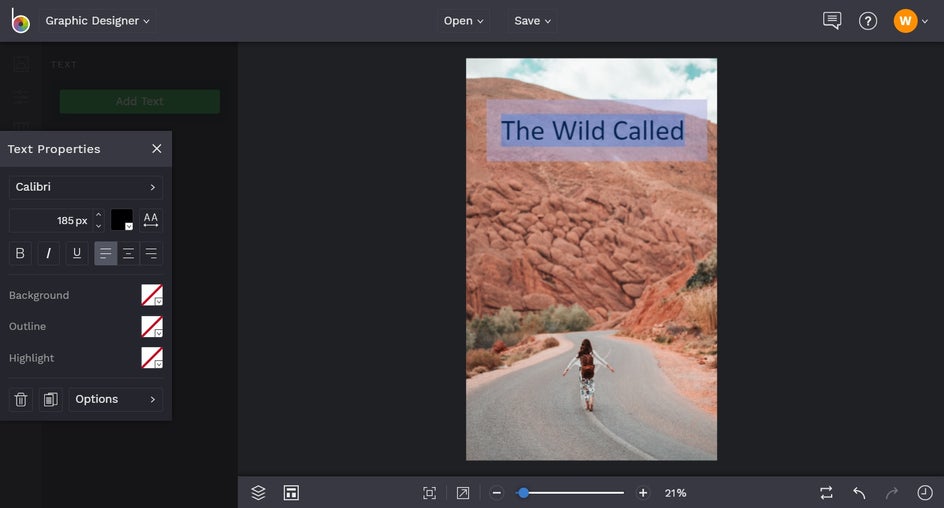
When you click on any text box, you’ll also notice a Text Properties toolbar appears. From here, you can edit the Font, Text Size, Text Color, Spacing, and more.

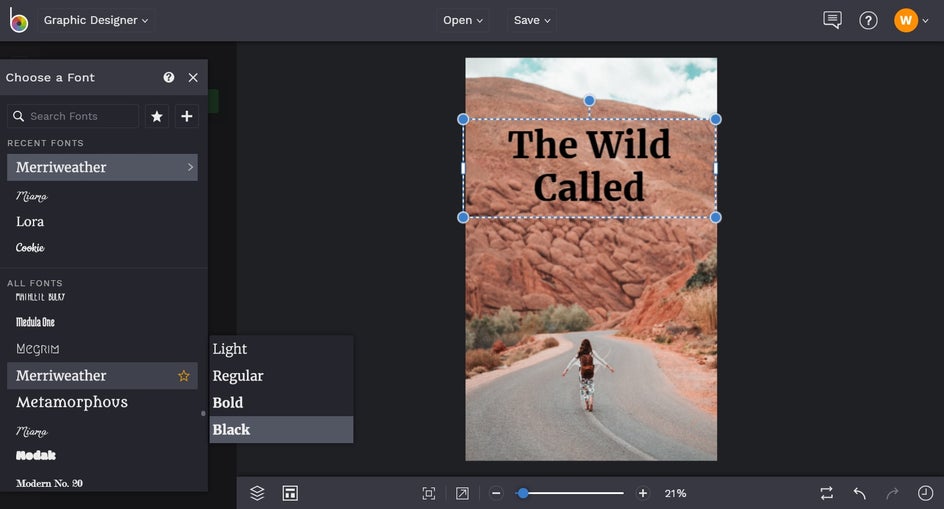
There are plenty of Fonts to choose from, including ones with multiple variations, such as Light, Regular, Bold, etc.

You can also change the color of your text by clicking the colored square, as shown here. This opens up the Color Palette, where you can select your desired shade from. You can also type in the HEX Color Code (if you know it) or use the Eyedropper Tool to select a color already in your design.

Then, just repeat this process for as many text boxes as you wish to add!
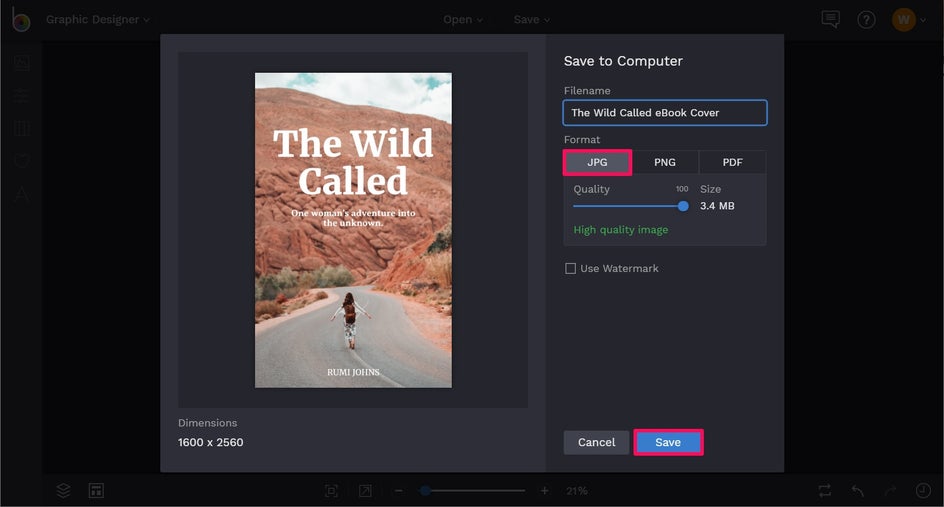
Once you’ve finished editing your eBook Cover, it’s time to save your work. Click Save at the top of the screen, followed by a destination such as your Computer, Google Drive, Dropbox, or more. We recommend saving your cover as a .JPG, as this file type is recommended by most eBook platforms.

Ta-da! Wasn’t that easy?
Final Results

With our Graphic Designer’s easy-to-use templates and tools, creating an eye-catching eBook cover is a breeze. Ready to share your story with the world? Tap the link below to create the cover for your literary masterpiece!