How to Customize Our Premade Font Combinations

When you’re wanting to add text to a photo, collage, or graphic design, you might find yourself wondering, “what are good font combinations?” – and rightly so. Your font pairings can make or break your project, so choosing the best font combinations is key.
So, exactly how do you find font pairings for your designs? Whether you’re working with the Photo Editor, Collage Maker, or Graphic Designer, BeFunky’s Text Editor provides preset text patches to ensure you get it right every time. Keep reading to learn about this in-built font combinations library, as well as how you can customize your text to add even more pizzazz to your work!
How to Access BeFunky’s Preset Font Pairings
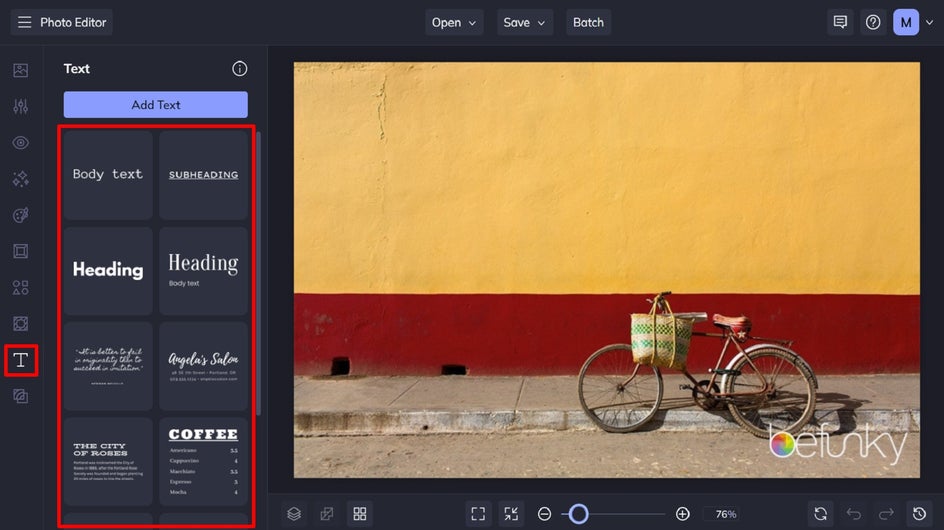
As we mentioned earlier, you’ll find these premade font combinations across BeFunky’s entire Creative Suite. Simply navigate to Text in the main menu on the left and you’ll find each of these font pairings located underneath the Add Text button.

Ways to Customize BeFunky’s Premade Font Combinations
Now that you know where to find our collection of best font combinations, you might be looking for some inspiring ideas on how you can customize them to further complement your designs. Below, we show you not one, but three of our favorite ways of transforming these font pairings, whether you’re working with a photo, collage, or graphic design.
Photo Clipping for Image-Filled Text
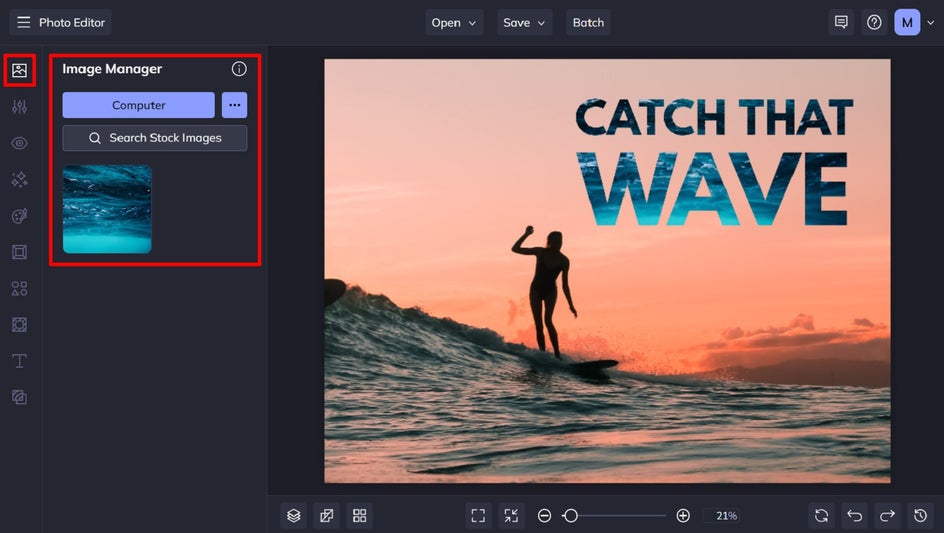
One of the coolest ways you can customize text (as well as shapes) within BeFunky is by using our Clipping Mask feature. This allows you to fill the text with a photo or texture of your choice, thus completely transforming it from ordinary to extraordinary!
To do this, you simply place your preset text patch on your canvas. Then, upload your chosen photo or texture into the Image Manager and drag and drop it onto the text. This will instantly fill each letter and each word with this image.

As you can see in this example, it gives our photo an added visual element that not only compliments the main image, but also gets the message across in a clear, yet creative way.

Drop Shadow and Size for Added Emphasis
If you wish to add some depth and emphasis to your premade font combination, then you can also do so with just a few quick tweaks. When you click on your text patch, a Text Properties toolbar appears. From here, you have the option to add a Drop Shadow by selecting its corresponding check box. You can then alter numerous elements of your drop shadow, including its distance, angle, blur, size, density, opacity, and color. You can even adjust these elements to create a glowing text effect! In this example, we’ve made our drop shadow white so it’s more noticeable.
In terms of resizing your text patch to make it appear larger on your canvas, just select the text with your cursor, then drag its corners outwards to increase its size.

In this example, we’ve chosen to add our customized font combination to a collage featuring images representing nature. The eye-catching “Earth Day” text makes the theme obvious, while the subtler subheading text is perfect for including additional details like the date of the event. The outlined text is also helpful in a collage setting, as it allows the imagery to still be visible through the text.

Different Colors for an Eye-Catching Design
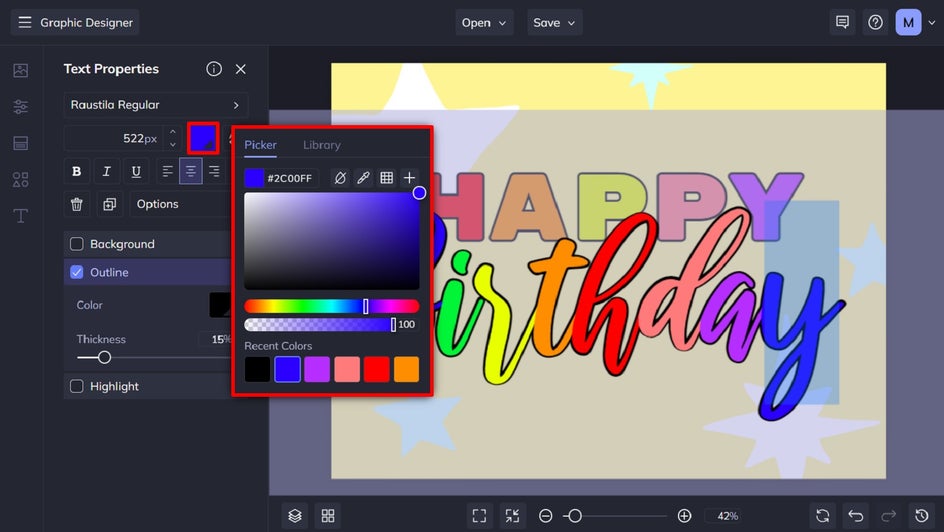
Thankfully, changing the color of your text patch is very easy to do. From the Text Properties toolbar, click on the color swatch to choose a new text color from the Color Picker. Simply highlight the individual letters or words you wish to change the color of, then repeat this process. Adding a black outline around the text also makes it pop more against the background.

One way to really make a handmade birthday card stand out is with fun and colorful text. For this design, we’ve used the premade “Happy Birthday” font combination, then changed the color of each letter to showcase every shade of the rainbow!

Explore BeFunky’s Range of Best Font Combinations
Who needs a font pairing generator when you can make use of BeFunky’s premade font combinations? Not only are they quick and easy to use within your designs, but their endless customization options allow you to tailor them exactly to your needs!
Ready to see what all of the fuss is about? Head to BeFunky’s Text Editor to try these preset text patches for yourself.