How to Use the Background Remover to Create Engaging Marketing Materials

In the digital age, a strong marketing strategy is necessary to promote your goods and services, whether you have a brick-and-mortar or an eCommerce site. Not only do you need to create digital ads to promote your business, but you also have to create social media posts for engagement and email assets for communication.
If you’ve ever tried to use your product photography in marketing materials, you will know how frustrating finding the right photo can be. Sometimes, you need to remove something from the foreground, and sometimes you need to remove the entire background. Luckily, BeFunky’s Background Remover is the perfect tool for removing backgrounds to create effective marketing assets. Built entirely by our in-house team, the Background Remover uses artificial intelligence to automatically detect the main subject in your image and remove your background in just a few seconds.
How to Create Marketing Materials With the Background Remover
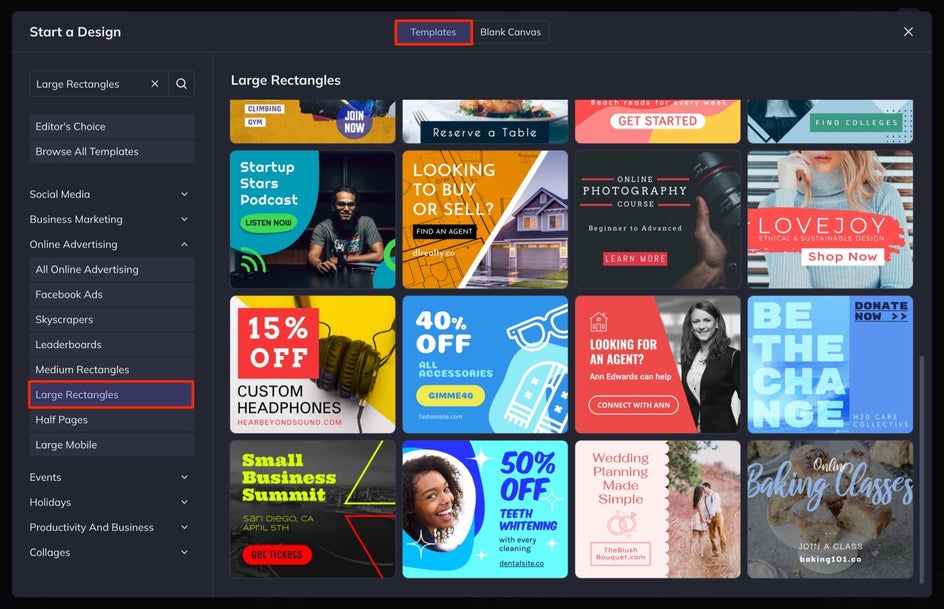
First, you'll want to choose one of BeFunky’s many templates in the Graphic Designer. For this tutorial, we will be creating a large rectangle web ad for a local thrift shop. Before you start removing backgrounds, customize the template to fit your brand by adjusting the background color, typeface, and copy.

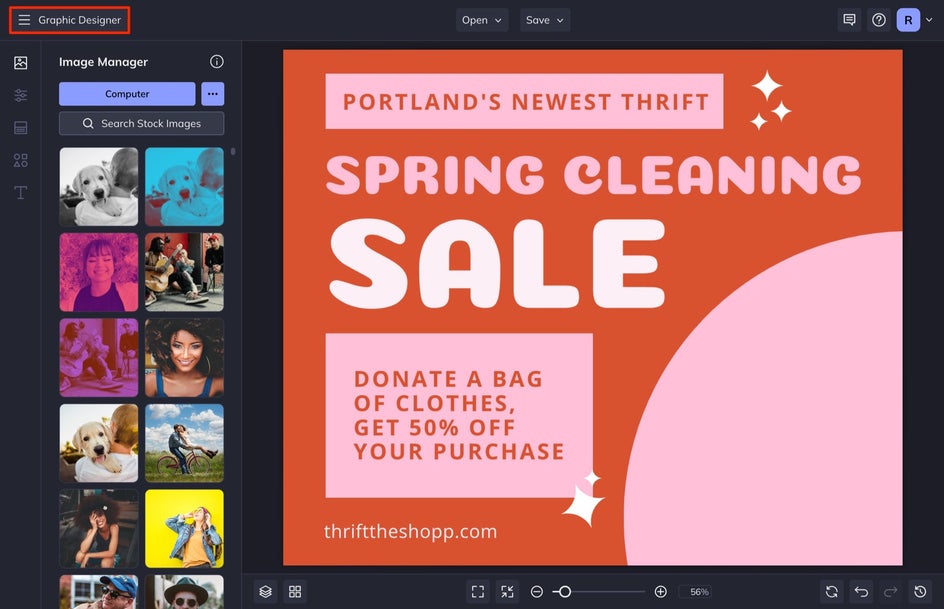
Now let’s remove the background of our selected image so that we can add it to our design. Head to BeFunky’s Photo Editor by selecting the top left hamburger menu and clicking on Photo Editor. Your design will be safe in the Designer while you do what you need in the Photo Editor.

Step 1: Upload an Image
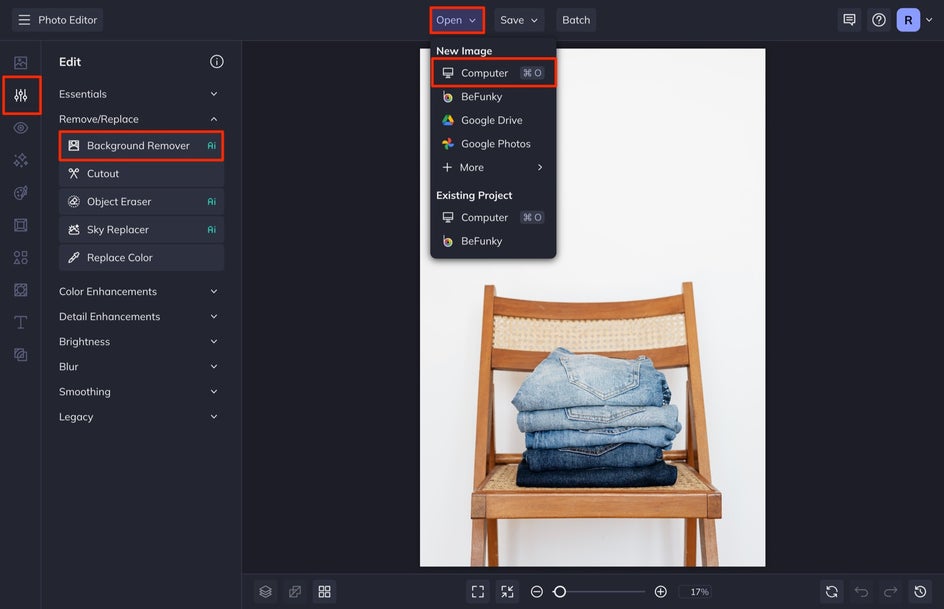
Click the Open tab at the top of the Photo Editor to upload an image. Images with a clearly defined product work best.

Next, we are going to select Edit from the left-hand menu and locate the Background Remover tool in the Remove/Replace tab.
Step 2: Remove the Background of the Image
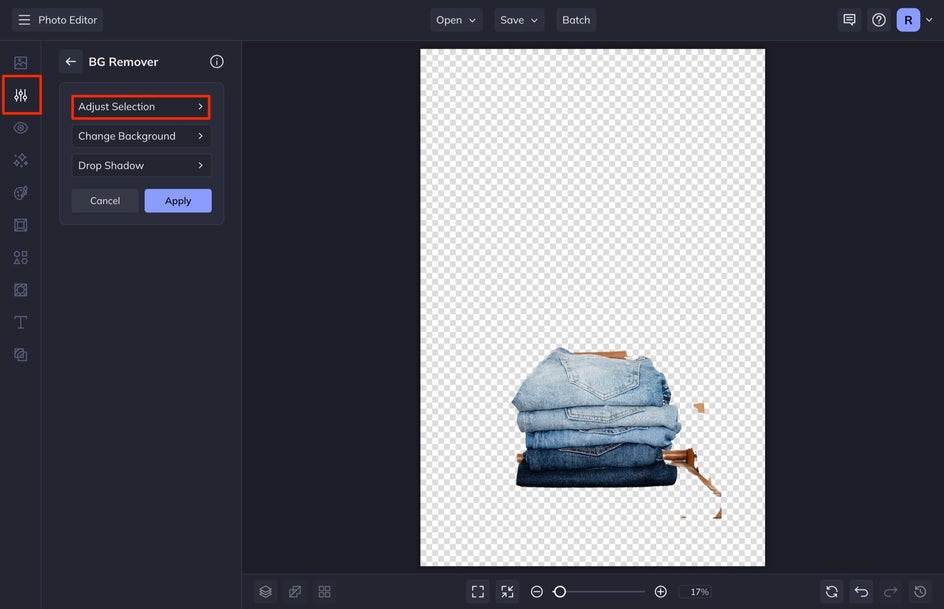
Once here, select the Background Remover tool and the AI will automatically get to work. The tool will aim to detect the main subject in your photo and erase the background behind it in just a few seconds. Any removed area of your image will look like a checkerboard, which means it’s now transparent.

Even with how powerful our AI is, sometimes the edges need a little cleaning up depending on your preferences. Select the Adjust Selection to erase or remove sections of your image by brushing over it.
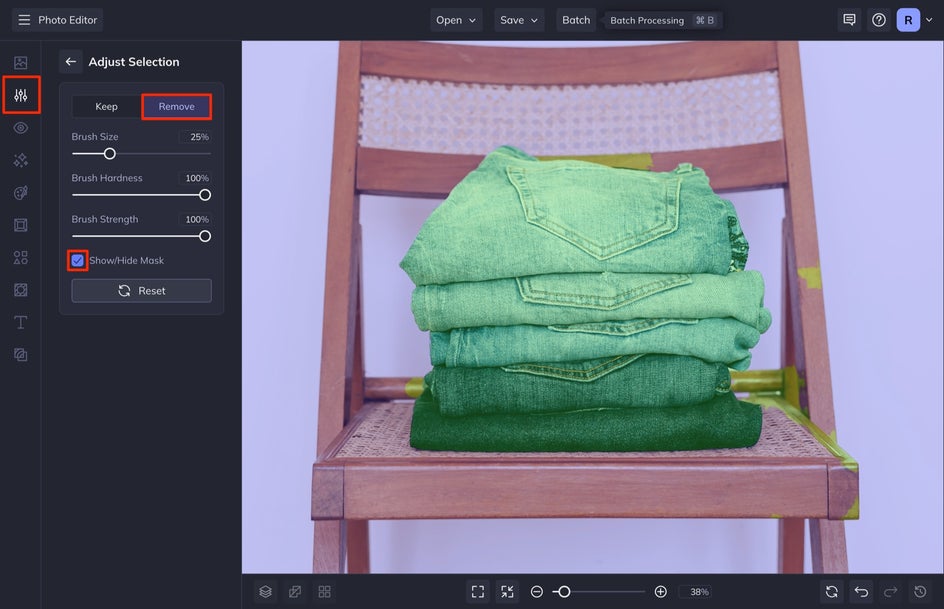
When you select this, you will automatically see your image turn blue and green, with your subject being green. This is a mask and can be turned off by de-selecting the Show/Hide Mask option. I am going to turn it off this time so I can see my edges clearly. Make sure to select the Remove tab so that anything you brush over gets removed from the selection. I also like to have my Brush Hardness and Brush Strength all the way up to get the cleanest edges. Zoom in during this part so you can get exact.

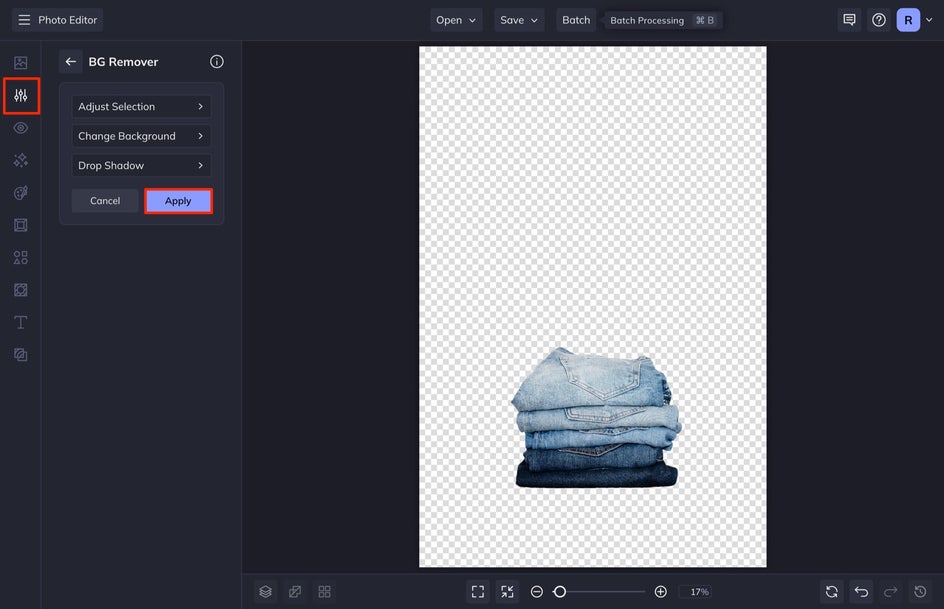
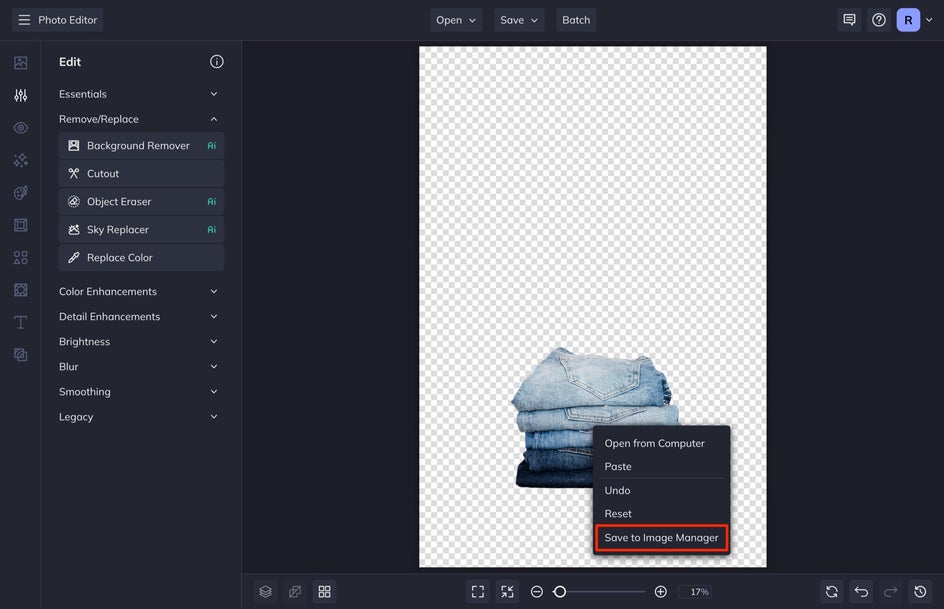
When you are finished isolating your subject, select the back arrow in the menu to get back to the main BG Remover menu and select Apply.

You can right-click the image from here and select Save to Image Manager for easy access in the Graphic Designer.

Step 3: Add the Photo to Your Marketing Design
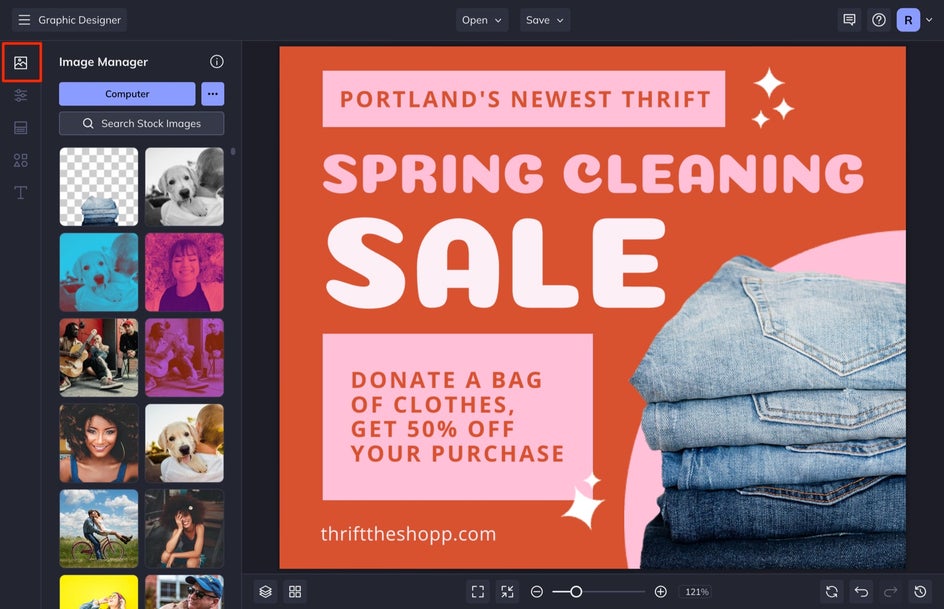
With our image prepped, let's head back to the Graphic Designer! For this tutorial, we have a large rectangle web ad for a local thrift shop that we created using one of our pre-designed templates.
Since we saved the image to the Image Manager, all you need to do is select Image Manager from the left-hand menu and then click and drag the image onto your canvas.
Resize your image by pulling outward on the corners or rotating it by hovering over the middle nodule, clicking, and moving your cursor either right or left. You can also move your image in front of or behind other elements in your design by opening the Options menu and selecting Move Backwards or Move Forwards.

Another way you can do this straight from the Graphic Designer is by selecting Computer from the Image Manager. You can upload the image and then drag and drop it onto the canvas. With the image selected, you can select Cutout, but just know that you won’t have the Adjust Selection option like above. From here, you can also click Edit Image in the Image Properties menu that appears and edit the image in the Photo Editor from here without ever leaving the Designer.
Step 4: Save Your Marketing Materials
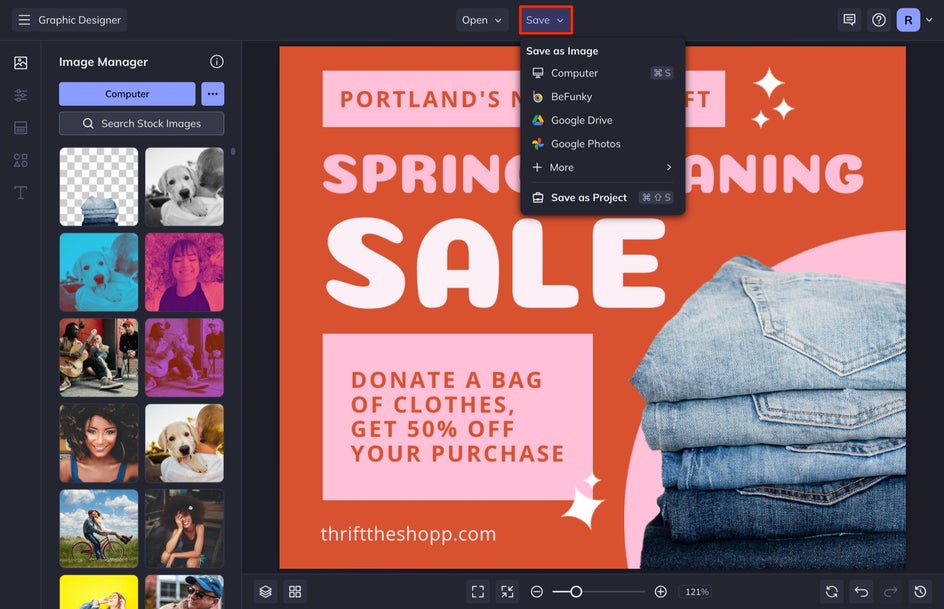
Once you are all finished, head to the Save tab to save your graphic to your computer. Make sure to select the best export settings for your design. Since this is a web ad, saving it to our computer as a JPG or PNG would be best.

If you aren’t quite finished with designing, you can click Save as Project to come back and finish later. This is also a great option if you want to reuse your template for future campaigns.
Easily Remove Backgrounds for Your Marketing Needs
Not only were we able to showcase some clothing for our sale, but we can use this tool to promote more expensive clothes and accessories that come in that we want to sell in our online marketplace, simply by using the Background Remover to remove the background of any product shot and switching the images out in our design.