The Best YouTube Thumbnail Templates for Your Channel

With over two billion users, it’s no surprise that YouTube is such a popular platform for both personal and professional use. The leading question for all YouTube channels is how to turn viewers into subscribers. YouTube thumbnails are the first piece of content a viewer sees before clicking into your video. Thumbnails must be equally informative and eye-catching. You want them to capture your brand’s message while conveying an idea of the kind of content you create.

BeFunky’s Graphic Designer boasts a huge variety of YouTube thumbnail templates, each composed of fully customizable features that will make your thumbnail stand out from the rest. The trick is designing the right thumbnail for your channel. Here, we’ve created a list of tips and tricks, as well as a little inspiration, for how to customize your thumbnail to capture the essence of your brand and content. Check it out!
Which YouTube Thumbnail Template Is Best for Your Channel?
Here, we've compiled some example scenarios that call for different thumbnail templates. After customizing them to fit the particular needs of our made-up scenarios, you can see how easy it is to make a template your own. Check out those before and afters!
For Your Restaurant
Maybe your restaurant has developed a YouTube channel dedicated to showcasing how customers can make versions of their favorite dishes at home, interviews with employees, and restaurant fun facts. Now, you need to design a thumbnail for your videos.
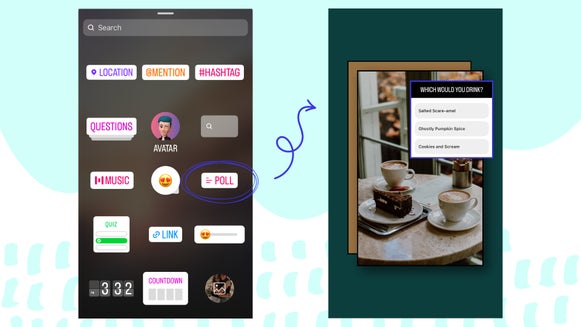
The trick with food-related YouTube channels is finding a balance between displaying the brand and making the food look appetizing. If you have a bakery, a loopy cursive font with bright colors is more aligned with baked goods. On the other hand, if you are operating a speakeasy bar, you might want static fonts with shadowed images to help propel the ambiance of your establishment. Check out the example below.


Here, we imagined owning a classy cocktail bar. The bar’s design is dimmed, sleek, and composed. We try to capture these traits while designing a YouTube thumbnail for a video about making creative cocktails at home.
For Your Personal Account
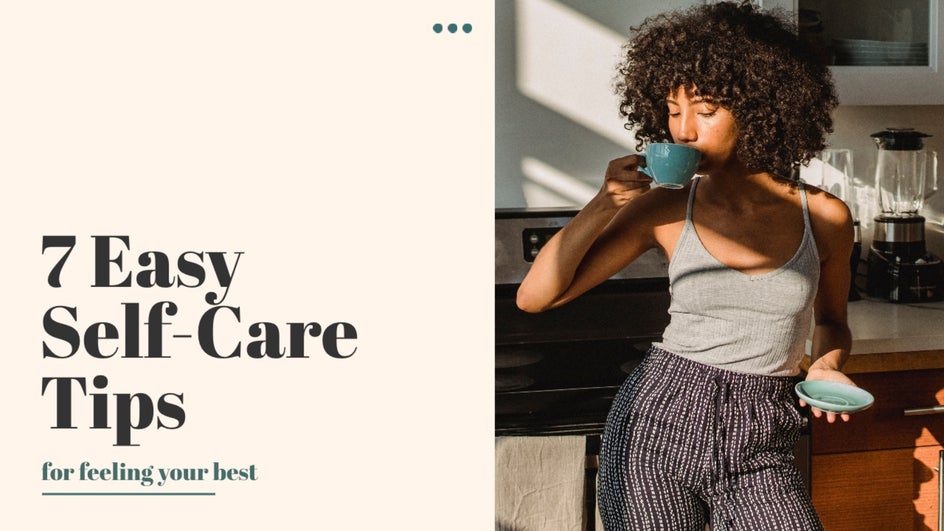
A personal YouTube account can take many forms. You could have a yoga or beauty channel, or anything in between. In most cases, a simple image with clear font and the right colors will help your YouTube thumbnail stand out. A general rule of thumb is to pick two or three colors to incorporate as your main brand colors. You should also try to create a template design for all your thumbnails that can be slightly modified for each video, but still resemble each other. This will create a sense of cohesiveness across your channel and make it look more professional.


For this example, we created a thumbnail for a yoga YouTube account. We chose three colors: light blue, yellow, and white as the main pallet for the template. By utilizing a simple font and simple design, we captured the peaceful and relaxing feeling of the YouTube channel.
For Your Shop
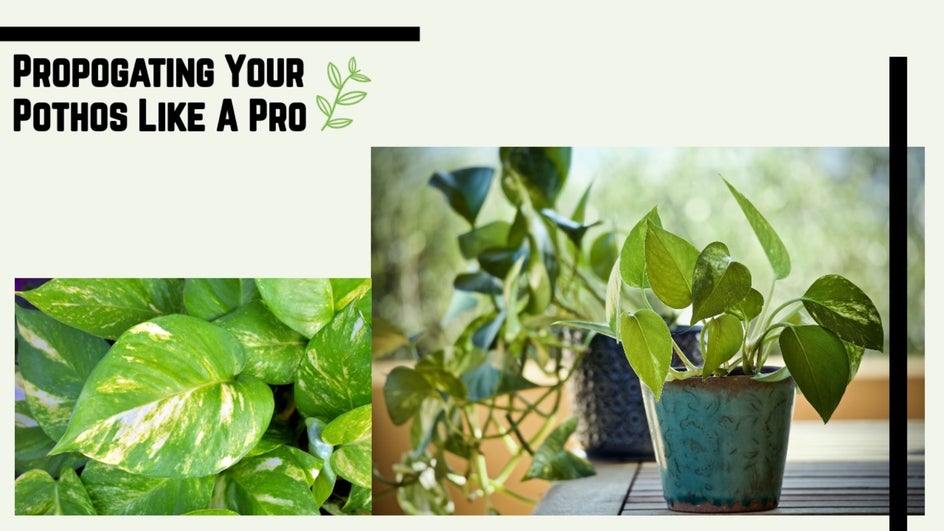
Whether you’re offering customers a product or a service, you can build a YouTube account that attracts potential customers via some tasteful thumbnails. As a business, it will be important to incorporate your logo in all your thumbnails. Try to use fonts, designs, and colors in your YouTube thumbnails that match your logo. This will help ensure your brand and business are memorable to viewers and potential subscribers.


Our example is for a local plant shop. Imagine they offer unique plants, planting supplies, and classes for flora lovers. They posted a tutorial video about how to propagate pothos plants and are creating a thumbnail for their video. Here, we’re sticking with “natural” colors like greens, whites, and browns. A template with one or two images along with basic shapes for graphic elements could be a good option.
Now that we’ve taken a look at some template examples for various scenarios, let’s note some tips to keep in mind when designing your unique YouTube thumbnail.
5 Things That Make a Great YouTube Thumbnail
Remember how we talked about your YouTube thumbnail is a summary of what the video is all about? That means in order to really draw viewers in, you’ll need a great background image to showcase the content, as well as eye-catching text with your chosen brand colors and logo (if you’ve got one).
Above all design decisions, consistency is key when you’re creating YouTube thumbnails. As long as each thumbnail you create looks like it belongs to your channel, you’re on your way to better brand recognition. With all of that in mind, here are some best practices for creating YouTube thumbnails:
1. Relevant Imagery
Since your thumbnail is a first impression of what your video is about, it’s best to use a background image that thoughtfully summarizes what viewers can expect for the content. There are a couple of ways to create a background image: either use a screenshot of a portion or your video as an action or process shot, or take a thoughtful photo the same day you shot the video.

One of the coolest parts about BeFunky’s web app is that while working in Designer, you can access BeFunky’s Photo Editor with just the click of a button. The platforms are seamlessly integrated! If you feel you need to make your photo a bit more punchy with some extra saturation or more vibrancy, you can easily make this adjustment and go right back to your design afterward.

Just make sure that whatever approach you take for your background image, you are mindful to leave enough space around the outside of your frame for when it gets cropped into a thumbnail format. The size for YouTube thumbnails is 1280 x 720 pixels, or an aspect ratio of 16:2. optimized for your videos, all you have to do is customize the visual elements to suit your content!
2. A Branded Color Scheme
When adding in design elements like graphics and text, it’s a great opportunity to incorporate your brand color palette. Your color scheme should already be decided and reflected in your YouTube Channel Art, and for consistency, should be carried over to your YouTube thumbnail designs. This helps create an experience for your viewers that is more memorable.

To make sure your color scheme is on point, be sure to grab the HEX Codes and add them to your Color Picker so you can quickly find the exact colors when coloring text, icons, graphics, and more!
3. Bold (and Legible) Text
If you’re adding the title text to your YouTube Thumbnail, make sure to use fonts and sizes that are easily legible when shrunken down to thumbnail size. This means avoiding script and decorative fonts, and instead opting for serifs and sans serifs.

Establishing the font you’ll be using throughout your channel art and thumbnail design from the get-go is key to remaining consistent. There is nothing worse than someone taking the time to decipher your thumbnail and losing interest because they cannot make sense of it quick enough.
4. Your Logo
Logos help your videos become easily recognizable and are usually a better option for well-established brands. We talked about creating a YouTube icon to go with your Channel Art in this post, and creating a version of that icon with a transparent background can really come in handy for placing on your YouTube thumbnails.

If you choose to add a logo, make sure to always position your logo in the same place on your thumbnail. And with BeFunky’s watermark creator, it only takes seconds to add and position your logo in each thumbnail.
5. Short and Sweet Titles
Keep in mind that the title of your video is always listed next to your video, so any text used on your thumbnail should be succinct. Using text on your thumbnails is a quick way to add in some extra design aesthetics or descriptors that didn’t come across in your written title or caption.

Remember that people need to know exactly what your video is about at first glance, so it’s crucial that you use as little text as possible and utilize design elements to communicate your message visually.
The Best YouTube Thumbnail For Your Channel
By using BeFunky’s Graphic Designer and YouTube Thumbnail Maker, you can design custom and unique thumbnails for your channel. They will showcase your brand and content along with streamlining your process to creating custom thumbnails. Use the tips recommended and flex your creative muscles to create a YouTube thumbnail that is one-of-a-kind.